Rapport Mobiele bruikbaarheid in Search Console
Google is bijna volledig mobile first. De afgelopen vijf jaar heeft de zoekmachine niets anders gedaan dan website eigenaren waarschuwen om websites geschikt te maken voor mobiel. Dit begon al met Mobilegeddon in 2015. Vervolgens kwam er de aankondiging van volledige mobile-first indexing. Aankomende september (2020) zijn alle websites over op mobile-first indexing. Toch zien we nog veel problemen in mobielvriendelijkheid bij websites. Het rapport Mobiele bruikbaarheid in Search Console helpt je om deze problemen te verhelpen.
Mobile-first indexing
Google heeft een aantal jaren geleden aangekondigd dat de zoekmachine over ging op mobile-first indexing. Dit is langzaam uitgerold in websites over de hele wereld. Mobile-first indexing houdt in dat Google de mobiele versie van pagina’s (of content) gebruikt voor indexering en ranking van zoekresultaten. Daarvoor gebruikte Google primair de desktop versie van de pagina’s. Google heeft dit gedaan omdat het ook zag dat het aantal mobiele zoekopdrachten vele malen groter is dan zoekopdrachten op desktop. Schematisch ziet dit er als volgt uit (met links de oude situatie en rechts de nieuwe situatie):
Het rapport Mobiele bruikbaarheid in Search Console is door Google in het leven geroepen om het de webmaster gemakkelijker te maken. Het oplossen van problemen die in dit rapport naar voren komen maakt je website mobielvriendelijker.
Het rapport Mobiele bruikbaarheid
Het rapport Mobiele bruikbaarheid is te vinden in Search Console onder Optimalisaties:

Het rapport bestaat uit een grafiek van de afgelopen drie maanden met daarin:
- Het aantal pagina’s met fouten in mobiele bruikbaarheid
- Het aantal pagina’s zonder fouten in mobiele bruikbaarheid (Geldig)
- Een keuzevak om het aantal vertoningen in Google te laten zien
Onder deze grafiek vinden het Details-gedeelte, waarin de specifieke fouten benoemd zijn en waar je ziet welke pagina’s van je website er last van hebben.
Fouten in mobiele bruikbaarheid
Er zijn meerdere soorten fouten die mobielvriendelijkheid van een pagina aantasten. Google benoemt in de eigen documentatie een zestal fouten, maar wij komen er in de praktijk vaak drie tegen:
1. Content breder dan scherm
Een smartphonescherm is smal en langwerpig als we het vergelijken met een laptopscherm. Als content breder dan het scherm is wil dit zeggen dat de gebruiker horizontaal moet scrollen op de smartphone. Dat is niet iets wat gebruikelijk is. Als dit het geval is krijg je deze foutmelding te zien.
Dit probleem is relatief eenvoudig op te lossen. Door bijvoorbeeld schaalbare afbeeldingen te gebruiken of CSS zo aan te passen dat het de pagina geschikt maakt voor een mobiel scherm.
2. Tekst te klein om te lezen
Deze fout spreekt voor zich: tekst op een mobiele pagina moet leesbaar zijn en dus niet te klein. Vaak gebruikt men op een mobiele pagina een verhoudingsgewijs groter font.
3. Klikbare elementen te dicht bij elkaar
Op een smartphone gebruik je je vinger om te navigeren. Op laptop een muis of een trackpad. Als er op een smartphone elementen te dicht op elkaar staan, wordt het onmogelijk om de juiste aan te tikken. Dit kunnen navigatie-items zijn, maar ook buttons en interne links.
Mobiele fouten aanpakken en valideren
Wat nou als je veel van dit soort fouten tegenkomt in Search Console? Dan los je dit samen met de developer op en valideer je vervolgens de fouten (of de oplossing) in Search Console. Een rapport alleen uit Search Console doorsturen lost helaas niets op. Daarnaast zijn niet alle fouten ook echt reproduceerbaar (soms moet je heel goed zoeken). Een aantal stappen die je hierin kunt nemen:
- Open de mobiele fouten in het Details-overzicht en check de pagina op je eigen smartphone of in Inspect Element in Chrome. Zie je de issues hier ook? Pas het dan samen met de developer aan
- Test de URL in Search Console (in de balk ‘Een URL in de huidige bron inspecteren’) en check vervolgens het screenshot om de issues te achterhalen
- Gebruik de mobile friendly test van Google om je pagina te testen
Dieper gelegen mobiele fouten en oplossingen
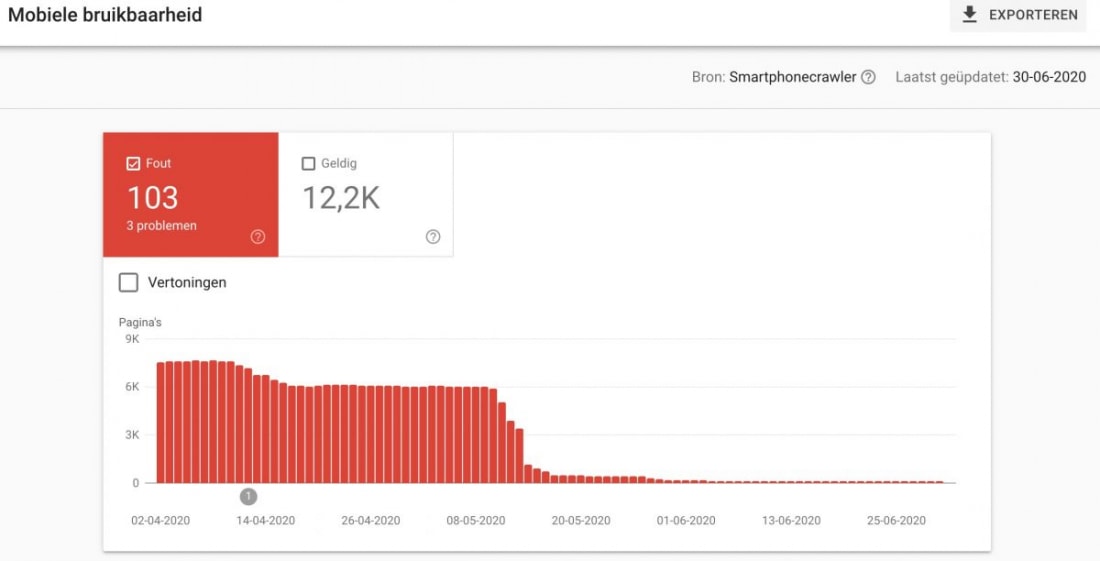
Voor een groter platform met veel content (Go-Kids) kwamen er na het opleveren van een nieuwe website veel fouten in het rapport Mobiele bruikbaarheid aan het licht. Op een gegeven moment kreeg meer dan de helft van de pagina’s een waarschuwing:

Op het eerste gezicht was er weinig aan de hand met de pagina’s: we hebben de pagina’s getest, ons voorgedaan als Google en nog kwamen we niet tot het probleem. Totdat we enkele keren een lege stylesheetloze pagina zagen in Search Console:

Één van de eerste onderdelen die je dan checkt is het Robots.txt bestand, omdat hier per ongeluk wel eens CSS in wordt uitgesloten. Ook dit was hier niet het geval.
Gelukkig bood mobile friendly test van Google wel uitkomst. Hier vonden we de bestanden waar het mis ging en waardoor de pagina niet correct geladen werd in de test.

CDN en Robots.txt
Een CDN (Content Delivery Network) is een netwerk van servers die vanaf verschillende locaties (wereldwijd) content zo snel mogelijk bij de gebruiker proberen te krijgen. Vaak wordt het gebruikt om statische bestanden sneller in te laden. Een CDN wordt vaak ingezet om afbeeldingen, maar ook CSS of video sneller ingeladen te krijgen in de browser van de gebruiker. Een CDN is soms een subdomein (cdn.domein.com), maar vaker een geheel ander domein (www.domeintje.com).
In bovenstaand screenshot zie je dat de bestanden met de foutmelding ook vanuit een CDN worden ingeladen met een geheel andere domeinnaam. Het Robots.txt bestand op de server van dit CDN bleek zo ingesteld te staan dat CSS en JavaScript (JS) niet werden gecrawld door Google.
De aanpassing in het CDN liet (en laat) ook direct effect zien in de vermindering van het aantal fouten in mobiele bruikbaarheid. En last but not least; we zien hierna een correlatie met het aantal vertoningen in Google:

*Dank gaat in dit specifieke geval ook uit naar Rutger Heijmerikx, de developer betrokken bij dit project.
Bonustips
Het rapport Mobiele bruikbaarheid in Search Console biedt veel informatie over de gebruiksvriendelijkheid op smartphones. Duik hier eens in om de website ervaring op een smartphone te verbeteren. Dit rapport en de mobile-friendly test zijn echter niet het enige wat je aan mobiele verbeteringen kunt doen in je SEO strategie. Denk bijvoorbeeld ook eens aan:
- Engagement statistieken (bouncepercentage, time on site, etc.) in Google Analytics analyseren en dan specifiek de vergelijking tussen Desktop en Mobile maken
- Het analyseren van uitstappagina’s of pagina’s met een hoge bounce in Google Analytics voor Mobile sessies
- User-testen op mobile devices: er zijn genoeg tools die dit tegenwoordig kunnen (en daarnaast genoeg bedrijven die dit aanbieden)
- Het verbeteren van snelheid op Mobile devices
Bij vragen neem gerust contact met ons op, onze technische SEO specialisten helpen je graag verder!
Share
Categorieën
Heb je vragen?
Neem contact op! :) wij helpen je graag verder met al je SEO vragen
SEO vraag stellenMis het niet
Meld je aan voor onze nieuwsbrief en mis geen enkele SEO tip
"*" geeft vereiste velden aan