Creatief met Google Tag Manager
Een van de vele tools van een online marketeer is de Google Tag Manager (GTM). Met deze tool kan je gemakkelijk en snel vanuit één locatie code (ook wel scripts of tags genoemd) invoegen op een website. Persoonlijk gebruik ik de tool voornamelijk voor het bijhouden van doelen/conversies binnen Google Analytics en Google Ads. Maar je kunt er zoveel meer mee dan dat. In deze blog geef ik je 5 manieren om jouw prestaties te verbeteren met Google Tag Manager.
1. Doelen bijhouden
Met de doelen binnen GTM kan je meer dan alleen het bijhouden van een klikje hier of een bekeken pagina daar.
‣ Uitgaande kliks
Als het verdienmodel van jouw website werkt met Affiliate Marketing dan zijn uitgaande kliks van belang. Door dit als doel via Google Tag Manager in te stellen kan je niet alleen in Google Analytics zien dat een klik heeft plaatsgevonden, maar ook op welke pagina.
‣ JavaScript Errors
Er kan veel op je website fout gaan zonder dat je dit zelf ooit te zien krijgt. Een voorbeeld hiervan zijn JavaScript errors. Maar hoe kom je er dan achter dat deze voorkomen op de website?
Laten we eerst beginnen met de definitie van een JavaScript Error. Een JavaScript Error is een fout met het uitvoeren van de script. Dit kan gebeuren wanneer een script een fout bevat of door een andere reden niet correct worden uitgevoerd. In de meeste gevallen krijgt een gebruiker dan een foutmelding.
Deze foutmelding kan een gebruiker bijvoorbeeld tegenkomen bij het winkelwagentje van een webshop. Als een bijna-klant hierdoor afhaakt is dat al vervelend. Als deze error aan blijft houden zonder dat je dat als beheerder door hebt is dat meer dan alleen vervelend. Je kan hierdoor namelijk veel omzet mislopen.
Door gebruik te maken van een combinatie van Google Tag Manager en Google Analytics kan je in Analytics de errors als events en daarmee als ‘doel’ op laten nemen. Je kunt daarna instellen dat wanneer een error plaatsvindt je hier een alarmsignaal van krijgt.
Let op: de tag begint pas met het meten van errors nadat de tag ingeladen is.
‣ Scrolldiepte
Je hebt veel tools om de scrolldiepte van bezoekers te meten. Maar niemand wil telkens meer tools gebruiken waar je één onderdeel van gebruikt. Waarom zou je het niet gewoon als doel toevoegen aan je Google Analytics. Zo kan je meten hoeveel gebruikers hoever scrollen voor specifieke pagina’s.
Maar waarom wil je überhaupt inzicht hebben in de scrolldiepte? De scrolldiepte van bezoeker verschilt per website. Als je pagina’s hebt met verschillende opbouw kan dit zelfs sterk verschillen per pagina. Hierdoor is er geen ‘one size fits all’. Wanneer je inzicht hierin hebt kan je bepalen waar bijvoorbeeld formulieren op de pagina plaatst. Het is namelijk onhandig om om deze te plaatsen op een deel van de pagina waar maar 25% van je bezoekers komen. Met deze informatie is het makkelijker om de afweging te maken tussen de zichtbaarheid van het formulier en de bezoeker genoeg te interesseren om deze in te vullen.

Het instellen van een trigger om scrolldieptes te meten (Bron: Merkle)
2. Structured Data injecteren
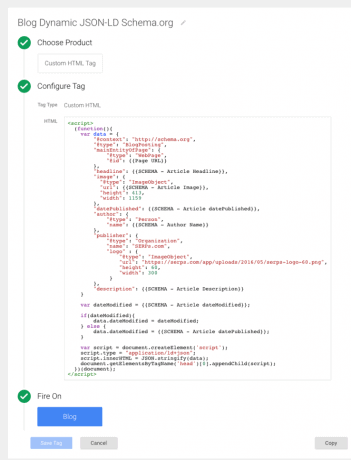
Heeft het CMS geen opties voor structured data en wil je niet zelf de code van de website induiken? Dan is custom html een goede optie.
Met custom html kan je de gegenereerde of zelfgeschreven code injecteren op de website. Dit kan zelfs ook dynamisch aan de hand van de content op de pagina en JSON-LD worden opgemaakt. Je kunt deze structured data op alle pagina’s of specifieke pagina’s implementeren.

Voorbeeld van een dynamische Structured Data (Bron: Moz)
3. Tags vertraagd inladen
Bezig met het optimaliseren van je website maar merk dat de laadtijd van je website alleen maar langzamer wordt? Tags kunnen je op verschillende manieren erg helpen. Een Pixel hier en een nieuwe analytics tool daar. Het telt al snel op en mogelijk wordt je website hier steeds langzamer door.
Gelukkig kan je tags vertraagd inladen. Dit verlicht de druk op de server. Tags worden dan later op de achtergrond ingeladen. Hierdoor worden kritieke onderdelen eerder en hiermee sneller ingeladen.

Vertraging van een trigger instellen (Bron: Analytics Media)
Maar het heeft niet alleen een positief effect voor je laadtijd. Soms wil je juist iets pas na een bepaalde tijd ingeladen. Zo kan je triggers voor je retargettinglijst pas na twee seconden af laten vuren zodat je geen bezoekers meeneemt die eigenlijk de website niet gezien hebben door bijvoorbeeld een misklik. Of nog leuker. Je kunt door middel van deze timers ervoor zorgen dat pop-ups pas na een bepaalde tijd worden getoond. Dit kan je ook interessant combineren met een trigger voor scrolldiepte.
4. Search Console verifieren
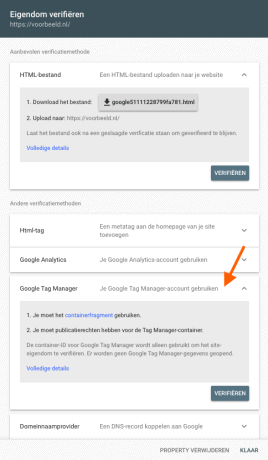
Google Search Console verifiëren maar geen toegang tot Google Analytics of het CMS maar wel GTM? Als je genoeg rechten hebt, kan je dit mogelijk doen via Google Tag Manager. Er moet dan wel een gebruiker zijn van het GTM-account die genoeg rechten heeft in Search Console. Voor deze optie moet je dus wel wat geluk hebben, maar als andere wegen niet mogelijk zijn, is dit het proberen zeker waard.

Search Console verifiëren door middel van Google Tag Manager
Search Console is een van de onmisbare tools van een online marketeer. Hier kan je onder meer je Robots.txt testen en je Sitemap uploaden.
5. Privacy van bezoekers bewaken
De AVG, GDPR of privacywetgeving. Het maakt niet uit hoe je het noemt, het blijft een spannend onderwerp voor velen. Het is namelijk een uitdaging voor elke organisatie. Vooral de organisaties die online aanwezig zijn.
Ook bij het gebruik van tags moet je rekening houden met de privacy van websitebezoekers. Er mag immers geen data worden verkregen door scripts als hier geen toestemming voor gegeven is. Bij een aantal Google Platformen zoals Analytics werd hier al rekening mee gehouden dankzij Consent Mode (Toestemmingsmodus). Als dit correct geïmplementeerd is, worden deze tags niet geactiveerd als een gebruiker daar niet mee instemt.
Gelukkig kunnen marketeers en developers dit ook instellen met third-party tags binnen GTM. Hiervoor moeten Tag Manager (360) en de gebruikte content management solution (CMS) geïntegreerd worden. Dit gebeurt nu veel met de custom tag setup. Echter kan dit snel erg ingewikkeld worden omdat dan met veel codes, die vaak direct op de website staan, gewerkt moet worden. Nu kan dit echter gemakkelijk(er) met templates in de Community Template Gallery en de Consent Initialization trigger.
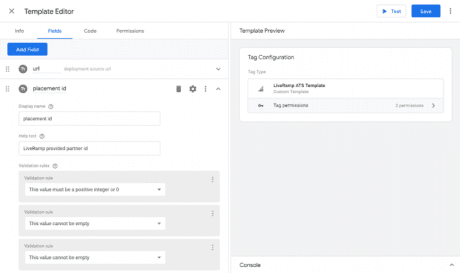
Het CMS-systeem waarmee gewerkt wordt kan een tag template maken voor de integratie. Deze kunnen zij daarna beschikbaar maken in deze Template Gallery. Hiermee kunnen organisaties deze template gebruiken om tags pas af te laten voeren nadat toestemming is gegeven door een bezoeker.

Het instellen van een tag template vanuit de Community Template Gallery (Bron: Google)
Consent Initialization trigger helpt om ervoor te zorgen dat de toestemmingsinstellingen worden nageleefd voordat andere triggers worden geactiveerd. Als deze trigger niet wordt geactiveerd wordt de tag ook niet geactiveerd.
Omdat Consent Mode eigenlijk nog in beta is, wachten veel CMS-systemen nog met (makkelijkere) integratiemogelijkheden. Echter zal, wanneer een aantal CMS-systemen dit zullen implementeren, de rest snel volgen. Zit je er ondanks dat er al helemaal klaar voor? Ga meteen aan de slag met de configuratie of verdiep je eerst verder in de privacy settings met de blog van Simo Ahava.
Zelf bezig gaan?
Als je dit artikel hebt gelezen dan ben jij waarschijnlijk iemand die zelf graag aan de slag gaat. Misschien is het tijd om je Robots.txt te optimaliseren of begin met het integreren van SEO in je contentmarketing. Zoek je iets met meer uitdaging? Ga dan eens aan de slag met Core Web Vitals. We hebben een gratis technische SEO checklist voor je gemaakt. Zo mis je geen enkel technisch punt.
Share
Categorieën
Heb je vragen?
Neem contact op! :) wij helpen je graag verder met al je SEO vragen
SEO vraag stellenMis het niet
Meld je aan voor onze nieuwsbrief en mis geen enkele SEO tip
"*" geeft vereiste velden aan