Gebruik je (veel) JavaScript? Check dan of jouw webshop wel goed te crawlen is
JavaScript is niet meer weg te denken bij moderne websites. Interactieve formulieren, sliders en visuele effecten maken er gebruik van. Maar wist je dat JavaScript ook invloed heeft op hoe goed jouw website gevonden wordt in Google? In dit blog leg ik uit hoe dat zit én hoe je ervoor zorgt dat jouw shop SEO-proof blijft, ook als je werkt met JavaScript frameworks.
Hoe zoekmachines websites verwerken
Voordat ik uitleg waarom JavaScript een uitdaging kan zijn, is het goed om even stil te staan bij hoe zoekmachines werken. Google en andere zoekmachines doorlopen grofweg drie stappen: crawlen, parsen/renderen en indexeren. Ze bezoeken je website, analyseren de inhoud en slaan deze op in hun database.
Wil je hier meer over weten? Lees dan hier hoe Google websites verwerkt.
De uitdaging met JavaScript
Bij een traditionele website stuurt de server direct alle HTML naar de browser. De browser toont die HTML en klaar is Kees. Maar bij JavaScript-gedreven websites moet de browser vaak eerst scripts uitvoeren om de content te laten zien. En dat brengt extra uitdagingen met zich mee.
Als Googlebot een pagina tegenkomt, probeert hij eerst de basis-HTML te lezen. Zit er JavaScript op de pagina? Dan moet Google die scripts uitvoeren om de echte content te zien. Dat noemen we ‘renderen’. Pas daarna kan Google de inhoud begrijpen en opslaan in de index.
Dit proces kost meer tijd en rekencapaciteit dan bij een simpele HTML-pagina. Soms moet Google zelfs wachten tot er ruimte is om je pagina te renderen, “hij komt dan later terug”. En hoe langer het duurt, hoe groter de kans dat Google belangrijke content mist of pas veel later verwerkt.
JavaScript frameworks en hun impact
Frameworks zoals React en Angular zijn enorm populair. Ze maken het makkelijk om snelle, interactieve websites te bouwen. Toch hebben ze ook een nadeel: vaak bevat de eerste HTML die naar de browser gestuurd wordt nauwelijks echte content. Pas nadat de JavaScript is uitgevoerd, verschijnt de informatie die gebruikers én zoekmachines nodig hebben.
Waarom is dit een probleem voor SEO?
Als je website zwaar leunt op JavaScript, kun je tegen de volgende problemen aanlopen:
- Crawlingtijd: Google heeft meer tijd nodig om je pagina’s goed te crawlen en te begrijpen.
- Vertraagde content: Belangrijke tekst, links of afbeeldingen kunnen pas later zichtbaar worden, waardoor zoekmachines denken dat je pagina leeg is.
- Crawlbudget: Google besteedt per site maar een beperkte hoeveelheid tijd. Als je site inefficiënt is door JavaScript, kan dat betekenen dat niet alles wordt geïndexeerd.
- Core Web Vitals: Zware scripts kunnen je laadtijd vertragen, wat je prestaties én je rankings negatief beïnvloedt.
Al met al een aardig rijtje met potentiële hobbels voor je rankings. Gelukkig zijn er wel oplossingen en best practices.
Oplossingen en best practices
Gelukkig zijn er dus manieren om deze problemen te minimaliseren. Ik zet de belangrijkste op een rij:
- Server-Side Rendering (SSR): Hierbij wordt de JavaScript-code op de server uitgevoerd. De gebruiker (en zoekmachine) ontvangt direct een kant-en-klare HTML-pagina.
- Hybride rendering: Een combinatie van server-side en client-side rendering. Ideaal als je sommige delen van je site dynamisch wilt houden.
- Dynamic Rendering: Hierbij krijgt Google een andere, geoptimaliseerde versie van je pagina te zien dan gewone bezoekers. Dit kan helpen bij sites waar SSR niet haalbaar is.
Wat je ook kiest: zorg ervoor dat belangrijke elementen zoals metadata, canonicals, interne links en structured data altijd aanwezig zijn in de initiële HTML.
Hoe controleer je of JavaScript een probleem vormt?
Er zijn verschillende manieren om te checken of jouw JavaScript de SEO-prestaties belemmert. Ik controleer het zelf altijd in de volgende volgorde
- Zet JavaScript uit in je browser en kijk wat er nog zichtbaar is. Google Chrome heeft plugins die dit met 1 klik op de knop mogelijk maken. Als alles nog steeds goed werkt, dan heb je waarschijnlijk geen JS problemen.
- Gebruik de tool “View rendered source” (Ook een Chrome plugin). Deze plugin zet de broncode naast de gerenderde code en laat je het verschil zien.
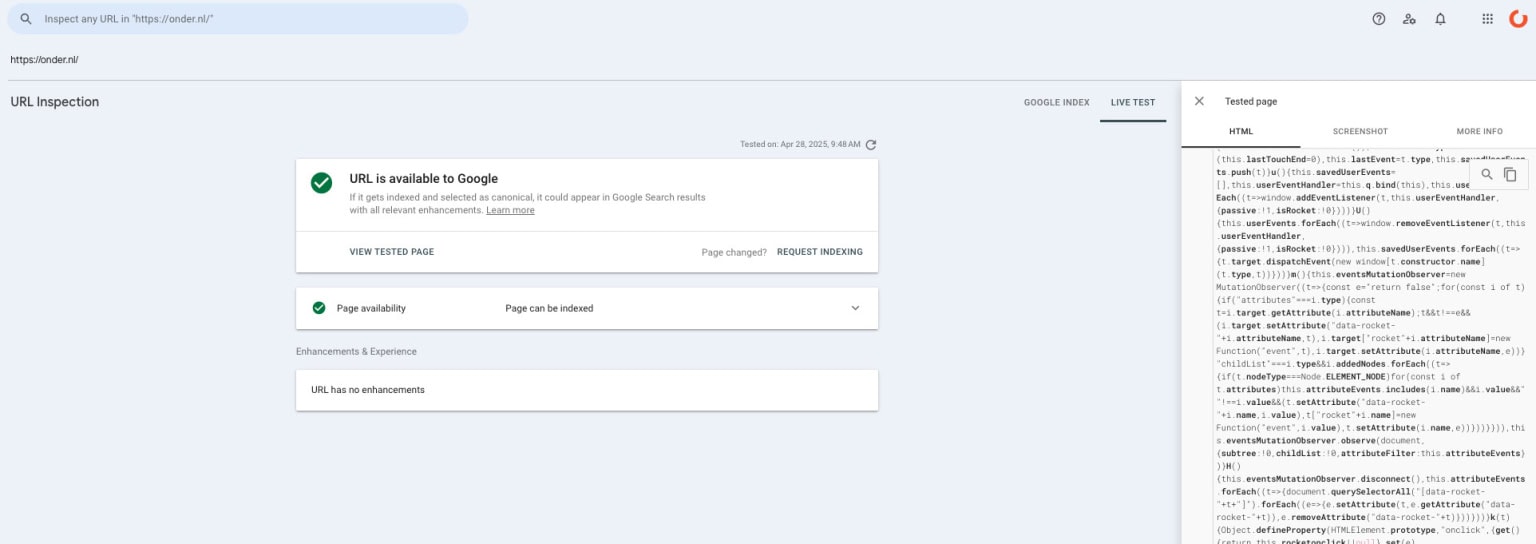
- Check de gerenderde code in Google Search Console. Voor mij de belangrijkste bron om te zien wat Google wel en niet heeft gezien op je webpagina’s. Je vindt deze informatie door de URL te inspecteren. Klik dan op “View tested page” om een weergave te krijgen van de gerenderde code.

JavaScript en SEO kunnen prima samen
JavaScript is een geweldig hulpmiddel voor moderne websites. Maar het is wel belangrijk om slim om te gaan met de impact ervan op SEO. Door technieken zoals server-side rendering toe te passen en je site goed te testen, zorg je ervoor dat jouw JavaScript-rijke website niet alleen mooi en interactief is, maar ook goed gevonden wordt. Heb je hulp nodig met het checken van jouw JavaScript? Laat het ons dan weten! Onze technische SEO specialisten kijken graag mee
Share
Categorieën
Heb je vragen?
Neem contact op! :) wij helpen je graag verder met al je SEO vragen
SEO vraag stellenMis het niet
Meld je aan voor onze nieuwsbrief en mis geen enkele SEO tip
"*" geeft vereiste velden aan