Succesvolle internationale SEO door middel van Hreflang-tags
Wanneer je bezoekers in meerdere talen probeert te bereiken dan is de Hreflang-tag een must. Het maakt niet uit of je meerdere talen op één website hebt of voor iedere taal een verschillende website, met de Hreflang tag vertel je Google welke locatie je wilt tonen aan welke bezoeker. In het onderstaande blog leg ik je uit wat de Hreflang tag is, hoe je deze toepast en hoe je veelgemaakte fouten voorkomt.
Wat zijn Hreflang-tags?
De Hreflang is een HTML-attribuut waarmee je naar zoekmachines een signaal geeft voor welke taal en regio een bepaalde variant van je website bedoeld is. Dat klinkt misschien wat vaag maar in de praktijk valt het mee.
Als ik in Nederland zoek op Apple dan krijg ik als eerste https://www.apple.com/nl/ te zien, maar in België is dat https://www.apple.com/benl/ (of https://www.apple.com/befr/ als je zoekt vanuit Wallonië). Door de Hreflang in de HTML weet Google wanneer het een bepaalde variant moet tonen.
Waarom zou Hreflang-tags toepassen?
Als je met veel moeite je content hebt vertaald, dan wil je ook wel dat je bezoekers de juiste versie te zien krijgen. Dat scheelt ook je gebruiker een hoop ergernis en onnodige extra handelingen om op de juiste taal uit te komen. En een betere gebruikerservaring zorgt uiteindelijk weer voor meer conversies.
De Hreflang helpt ook heel goed als je meerdere landen of zelfs regio’s hebt waar dezelfde taal wordt gesproken. Je hebt content voor zowel Engeland als Ierland, maar beide regio’s hebben andere verzendkosten. Met een juiste Hreflang instelling zorg je ervoor dat bezoekers de juiste versie te zien krijgen.
Het juist implementeren van Hreflang-tags zorgt er ook voor dat dat je duplicate content op je website voorkomt. Een tekst die zich richt op Amerikaans Engels én een tekst die zich richt op Brits Engels lijken heel veel op elkaar, ondanks een iets andere spelling voor bepaalde woorden. De Hreflang geeft een duidelijk signaal dat het om verschillende versies gaat.
Hoe stel je een Hreflang-tag op?
Een Hreflang element ziet er als volgt uit: <link rel=”alternate” href=”https://www.apple.com/nl/” hreflang=”nl-NL”>. Best simpel toch? Maar wat zegt dit element ons?
- link rel=”alternate” → dit geeft aan dat dit een alternatieve versie is
- href=” “ → dit stuk geeft aan wat de URL van de alternatieve versie is
- hreflang=” “ → dit stuk geeft zowel de geografische regio en de taal aan
Nu spreken de eerste twee gedeeltes van een Hreflang redelijk voor zichzelf, maar hoe weet je nu welke letters je moet gebruiken voor de verschillende talen of voor landen en regio’s?
Voor de talen gebruiken we de ISO 639-1 taalcodes, dat is een systeem met twee letters die een taal aanduiden. De volledige lijst vind je hier.
Voor de landen en regio’s gebruiken we de ISO 3166-1 alpha-2 landcodes. De volledige lijst vind je hier. Bij het opstellen van de Hreflang-tags is het opgeven van een taal verplicht, een specifiek land of regio toevoegen is optioneel.
Wil je alleen de Hreflang voor bepaalde URLs opgeven en mogen alle andere bezoekers naar een standaard URL? Dan kun je dat aangeven met de x-default. Dit is de variant voor als er geen specifieke regio of taal is opgegeven in de Hreflang.
Voorbeelden in tabel
Als we de Hreflang-tags opstellen voor Nederland en België dan ziet het er als volgt uit. Een regel voor Nederland, twee voor België (voor Nederlands en Frans), en voor alle andere regio’s een x-default.
| Regio | Taal | URL | Hreflang |
| Nederland | Nederlands | https://www.apple.com/nl/ | <link rel=”alternate” href=”https://www.apple.com/nl/” hreflang=”nl-nl” /> |
| België | Vlaams | https://www.apple.com/benl/ | <link rel=”alternate” href=”https://www.apple.com/benl/” hreflang=”nl-be” /> |
| België | Frans | https://www.apple.com/befr/ | <link rel=”alternate” href=”https://www.apple.com/befr/” hreflang=”fr-be” /> |
| Alle overige landen | Engels | https://www.apple.com/ | <link rel=”alternate” href=”https://www.apple.com/” hreflang=”x-default” /> |
Hoe implementeer je een Hreflang?
Nu we weten hoe een Hreflang-tags opgesteld wordt gaan we kijken naar hoe je ze op de juiste manier implementeert.
Allereerst een aantal punten om rekening mee te houden:
- Het is belangrijk om te weten dat Hreflang attributen altijd tweerichtingsverkeer zijn. Als je twee talen hebt dan moeten deze ook allebei naar elkaar terug verwijzen. Beide URLs moeten dus aangeven dat ze varianten van elkaar zijn. In crawling tools krijg je een melding als: Confirmation of return link is missing on hreflang pages
- Je kunt een Hreflang ook gebruiken op verschillende domeinen, bijvoorbeeld als je een .nl én een .de domein hebt.
- Een zelfverwijzende Hreflang is niet noodzakelijk, maar het is wel aan te raden.
- De x-default is ook niet verplicht, maar Google raadt het wel aan om te doen.
- Baidu en Bing ondersteunen geen Hreflang, gebruik in plaats hiervan de HTML meta language tag.
Om de Hreflang te implementeren zijn er drie verschillende manieren:
- HTML tags: dit is de snelste en makkelijkste manier van implementatie. Voeg de Hreflang elementen toe aan de <head> van iedere pagina.
- HTTP headers: wanneer er geen HTML beschikbaar is, bijvoorbeeld bij PDFs, dan voeg je de Hreflang-tags toe in de HTTP header.
- Sitemap: je kunt de Hreflang ook toevoegen via de XML sitemap. Je geeft dan een URL op zoals normaal met daaronder alle varianten inclusief de x-default. Dit is handig wanneer je websites in meerdere talen hebt met allemaal een verschillend CMS of wanneer er gebruik wordt gemaakt van een headless CMS.
Veel gemaakte fouten bij Hreflang-tags
Om te zorgen dat zoekmachines de Hreflang ook overnemen is het belangrijk dat je een duidelijk signaal geeft welke pagina je wilt tonen. Hieronder geven we een aantal veel gemaakte fouten zodat je deze kunt voorkomen:
- Geen geldige taal of regio’s gebruikt – de Hreflang maakt gebruik van ISO codes. Wanneer je niet de juiste codes gebruikt geef je verkeerde signalen richting zoekmachines en wordt het niet juist gelezen.
- De URL geeft geen statuscode 200 – een werkende URL geeft een statuscode 200. Als de URL in je Hreflang niet bestaat (status code 400) of wordt doorverwezen (status code 301 of 302) kan een zoekmachine de pagina niet verwerken of geef je het signaal dat je eigenlijk een andere pagina bedoelt.
- De URL heeft een andere canonical – met een canonical geef je aan welke pagina je wilt tonen in de zoekresultaten. Als die dan niet overeenkomt met de Hreflang op een pagina stuur je gemengde signalen en bestaat de kans dat de verkeerde pagina in de zoekresultaten komt.
- De Hreflang staat maar op een versie – door gebruik te maken van Hreflang geef je aan wat de verschillende versies zijn van een pagina. Wanneer je de Hreflang niet op alle versies implementeert geef je onduidelijke signalen richting een zoekmachine.
- Je hebt de Hreflang op meerdere manieren geïmplementeerd
- Dezelfde pagina’s gebruiken voor meerdere talen – als je dezelfde URL gebruikt voor meerdere talen of regio’s gebruikt is het voor zoekmachines moeilijker de juiste te kiezen.
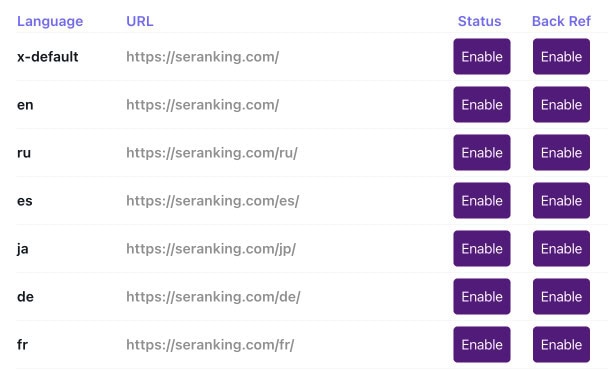
- Er is geen x-default aanwezig – je wilt zoveel mogelijk controle houden over de signalen die je stuurt naar een zoekmachine. Het is daarom aan te raden de x-default in te stellen. Dit is een URL waarop Google kan terugvallen als er geen match is. De x-default is vaak de Engelse variant omdat dit een taal is die veel mensen begrijpen, maar kan ook de variant zijn waar het grootste deel van je doelgroep is. Als voorbeeld de SEO tool SE Ranking. Kan Google jouw taal of regio niet matchen aan een opgegeven variant dan wordt de x-default geselecteerd.

- De Hreflang-tags en HTML meta language tag komen niet overeen – zoals eerder aangegeven maakt onder andere Bing geen gebruik van de Hreflang. In plaats daarvan kijkt het naar de HTML meta language tag. Deze maakt net als de Hreflang gebruik van de ISO 639-1 taalcodes. Zorg dat beide opties overeenkomen om geen gemengde signalen te sturen. Een goede tool is deze Hreflang generator van Aleyda Solis.
Conclusie
Het implementeren van Hreflang-tags vraagt wat aandacht, maar het helpt Google om te begrijpen welke pagina je voor welke doelgroep wilt laten zien. Door daarnaast goed na te denken over de locatie van je server en het juiste top-level domein, zoals een .nl voor Nederland of een .de voor Duitsland, kun je je internationale SEO verder verbeteren.
Wil je dat we meekijken met je Hreflang-implementatie of hulp bij je internationale SEO? Neem dan gerust contact met ons op! Onze experts in technische SEO helpen je graag verder.
Share
Categorieën
Heb je vragen?
Neem contact op! :) wij helpen je graag verder met al je SEO vragen
SEO vraag stellenMis het niet
Meld je aan voor onze nieuwsbrief en mis geen enkele SEO tip
"*" geeft vereiste velden aan