Website Snelheid 101
Het leek me vanuit mijn kant goed om het eens over website snelheid te hebben. We weten denk ik allemaal wel dat dit belangrijk is, maar waarom is dit zo belangrijk? En wat voor impact heeft website snelheid nou echt op SEO? In dit blog ga ik je er alles over vertellen zodat jij ook een razendsnelle website krijgt!
Waarom is een snelle website belangrijk?
Laten we eerst eens kijken naar waarom website snelheid zo belangrijk is. Als de website traag laadt, betekent dit dat mensen snel afhaken en naar een andere website gaan. Dit is slecht voor de gebruikerservaring van je bezoekers en zoekmachines nemen dit ook mee in hun beoordeling. Als je website snel laadt, betekent dit dat mensen langer op je website blijven en zoekmachines zien dit als een positief teken. Maar dat is dus niet het enige. Zo heeft de supermarktketen Walmart in de US een aantal jaar geleden een testcase gedaan waarbij het conversiepercentage maar liefst met 2% steeg nadat ze de website 1 seconde sneller hadden gemaakt. Nu lijkt 2% misschien niet heel veel, maar op meerdere duizenden bezoekers zijn dit al snel een hele hoop extra conversies en omzet!
De menselijke spanningsboog
Naast dat een snelle website conversieverhogend is, hebben we ook te maken met de spanningsboog van de mens. Deze wordt namelijk met de tijd steeds korter. Microsoft heeft hier vrij recentelijk een onderzoek naar gedaan en daaruit blijkt dat de spanningsboog momenteel 8 seconden bedraagt tegenover 12 seconden in het jaar 2000. Dat betekent dat wij als websitebezitters ook steeds minder tijd hebben om onze bezoekers te overtuigen dat wij het antwoord zijn op hun vraag of behoefte. Stel je eens voor dat je dan 4 seconden kwijt bent aan het inladen van een website. Dan heb je nog 4 seconden over om iemand te overtuigen. Snelheid is hier dus ook echt belangrijk.
Los van de data is het bezoeken van een trage website ook echt een crime en helemaal niet meer van deze tijd. We leven tenslotte in een wereld waar alles steeds sneller gaat en moet. Hierin kan je met je website dus niet achter blijven.
Hoe check je website snelheid?
Nu we weten hoe belangrijk het is om een snelle website te hebben, is het natuurlijk wel lekker als we ook weten hoe we dit kunnen checken. Hier zijn een aantal van mijn ‘go to’ tools die in meeste gevallen ook voor het publiek gratis te gebruiken zijn. Ik som ze voor je op,
Google Lighthouse
Allereerst is er de eigen tool van Google genaamd Google Lighthouse. Deze tooling is volledig gratis en maakt naast website performance ook een aantal hele interessante andere metrics inzichtelijk. Mocht je nog nooit naar de performance van je website hebben gekeken, dan is dit een goed startpunt! Via PageSpeed.web.dev kan je daarnaast zowel field als lab data inzien. Dus field data van bezoekers in de afgelopen 28 dagen. En lab data vanaf je eigen PC of device. Hiermee krijg je dus ook een goed beeld hoe je website presteert in de realiteit en op een specifiek moment na aanpassingen bijvoorbeeld, en dat is wel zo handig!
GTmetrix
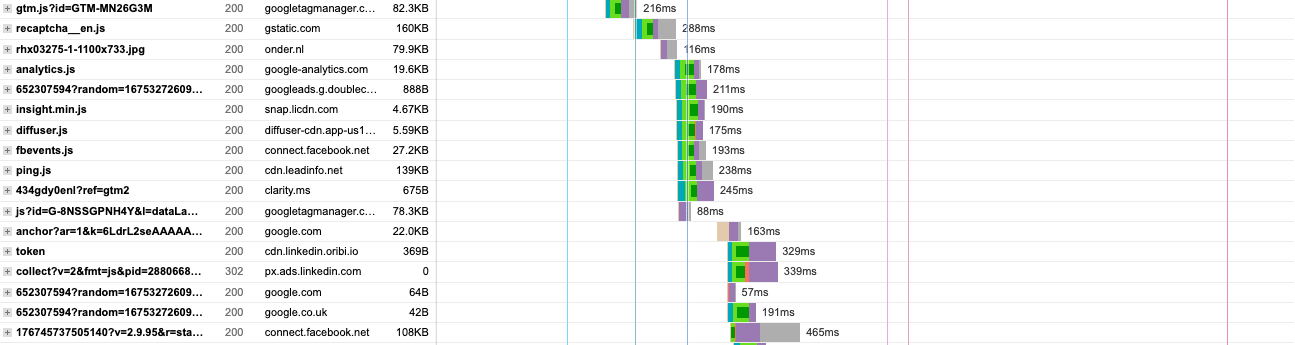
GTmetrix is een andere tool die veel gebruikt wordt om de snelheid van een website inzichtelijk te krijgen. Dit komt met name door de grote veelzijdigheid van de tool. Je kan namelijk de snelheid testen op verschillende soorten devices en verbindingen en daarnaast ook nog testen vanuit verschillende landen. Dit is dan met name weer interessant als je een website hebt voor internationaal verkeer. Daarnaast geeft GTmetrix net als Google Lighthouse ook een mooie waterfall overview zoals onderstaan.d Erg handig om de verschillende scripts inzichtelijk te krijgen en ook echt de boosdoeners in te zien. GTmetrix is zowel gratis als in een pro versie te gebruiken.

De 7 boosdoeners met de meeste impact op snelheid
We weten nu waarom website snelheid zo belangrijk is en waarmee we deze inzichtelijk kunnen maken. Laten we ook eens kijken naar de grootste boosdoeners die wat mij betreft de meeste impact hebben op website snelheid. Hier onder zal ik een aantal van deze punten onder elkaar zetten,
1. Grote afbeeldingen en videobestanden
Een veel voorkomend gebied voor optimalisatie zijn grote bestanden als afbeeldingen en video’s. Hiervan zijn er voor beide 2 verschillende aanvliegroutes,
Afbeeldingen
Deze zijn in veel gevallen van erg groot formaat in zowel afmeting als grootte in kB/mB’s. In het beste geval maak je van een afbeelding verschillende formaten die je op verschillende plekken inlaadt. Zo heb je op mobiel namelijk een hele andere grootte afbeelding als op desktop. Probeer naast de daadwerkelijke afmeting qua bestandsgrootte onder de 100 kB per afbeelding te blijven. Om dit te kunnen bereiken, zijn er een aantal mogelijkheden. Je kan in het geval van een WordPress website kiezen voor bepaalde plugins als EWWW image optimizer of Imagify. Hiermee kan je on the fly je afbeeldingen optimaliseren en is dit proces bijna volledig geautomatiseerd. Heb jij een custom CMS en deze plugins niet tot je beschikking? Dan zijn er tools als TinyJPG, TinyPNG en Online Image Optimizer waarmee je afbeeldingen kan comprimeren naar een kleinere bestandsgrootte.
Video’s
We zien met enkele regelmaat dat bedrijven filmpjes of bedrijfsvideo’s vanuit de website hosten en deze in de template hebben geplaatst. Ook hierbij is het probleem dat bij het openen van de website deze hele video ingeladen dient te worden, wat zorgt voor een gigantische vertraging op de lijn. Hierin adviseer ik dan ook om video’s altijd te uploaden naar een platform als Youtube of Vimeo. Op deze manier wordt de video elders gehost en kan je deze gemakkelijk in je website embedden zoals dat heet. Je hebt dan deze load niet op je eigen server wat de laadsnelheid verbetert.
2. Te veel plugins of scripts
Wat we vaak in de praktijk veel zien, zijn websites waarop heel erg veel plugins draaien of scripts worden getriggerd op het moment dat de website inlaadt. Vooral bij WordPress websites is het downloaden van een plugin zo gedaan natuurlijk, er zit alleen wel een ‘maar’ in dit verhaal. Een plugin is namelijk weer een uniek stuk code en een stuk code dat wellicht helemaal niet goed kan communiceren met een van je andere plugins. In het best case scenario wil je daarom de hoeveelheid plugins op je WordPress website beperken. Het beste is altijd om een kwalitatief goede developer in de hand te nemen die de website opbouwt met schone code. Op deze manier heb je de beste kans op een snelle website.
Met name voor websites met commerciële doeleinden zien we veel lopende scripts die worden ingeladen. Zaken zoals Google Analytics, Facebook pixel, Hotjar, Clarity en ga zo maar verder. Deze scripts zorgen allemaal voor vertraging op het gebied van website snelheid. Het is hierbij heel erg belangrijk hoe je deze scripts inlaadt en of je deze allemaal wel nodig hebt. Mocht je de scripts toch echt nodig hebben, laad deze dan in met Google Tag Manager, dat is de meest optimale manier en zorgt grotendeels voor het behoud van website performance.
3. Geen caching
Caching is een tooling die ervoor zorgt dat de data verzameld op jouw website wordt opgeslagen. De volgende keer dat de bezoeker op de eerder bezochte pagina’s komt, heeft de browser de pagina al geladen. Vervolgens (doordat de pagina al geladen is) zal de gebruiker de website als steeds sneller ervaren en krijg je bij terugkerende bezoeken een betere gebruikerservaring. Op het moment dat je website geen caching heeft zal deze laadsnelheid en gebruikerservaring te kort komen. Echt een aanrader om dit in orde te maken dus! Er zijn verschillende manieren van caching. Deze zal ik even voor je onder elkaar zetten,
Browser Cache
Wanneer er een pagina wordt ingeladen, wordt er door de browser gezocht naar allerlei elementen zoals JavaScript, CSS en afbeeldingen. Als het ware worden deze elementen gedownload en op een tijdelijke opslagplaats opgeslagen. Dat is bijvoorbeeld op je zowel je telefoon als computer zo. In Google Chrome valt dat te zien aan het pijltje dat naar beneden wijst. Wanneer een website bijvoorbeeld dezelfde elementen heeft, kijkt een browser eerst in de tijdelijke cache map of er al elementen gedownload zijn. Op die manier hoeft een zelfde bestand niet vaker gedownload te worden en kan dit aanzienlijk in tijd schelen.
Server Cache
Een tegenhanger van Browser Cache is Server Cache. Het werkt in grote lijnen hetzelfde als bij browser caching. Alleen worden hier elementen niet opgeslagen op het device van de bezoeker, maar op de server waar de website is gehost. Er is daar een map waarin deze bestanden zijn opgeslagen. De eerstvolgende bezoeker die desbetreffende pagina bezoekt, nadat een pagina gecached is, krijgt precies dezelfde pagina getoond.
Ben je nu benieuwd of jouw website wel of geen caching heeft? Vraag het even aan je hostingpartij of developer, die hebben daar wel inzicht in. Heb jij nu een WordPress website? Dan zijn er een aantal hele mooie plugins die je kan downloaden om er voor te zorgen dat caching goed geregeld wordt. Hiervan is wat mij betreft WP Rocket echt de beste betaalde keuze, ook qua gebruiksvriendelijkheid. Als gratis plugins raad ik Autoptimize en W3 Total Cache aan. Dit zijn ook goede tools om caching in te regelen, maar vergen wel wat meer kennis en knowhow.
4. Een verouderde HTTP versie
HTTP staat voor HyperText Transfer Protocol. Dit is de taal die servers en browser gebruiken om met elkaar te communiceren. HTTP/2 is de meest recente variant van het HTTP-protocol. Dankzij dit protocol zal je website op een snellere, slimmere en efficiëntere manier via het internet worden overgebracht. Een website die gebruikmaakt van HTTP/2 zal dus veel sneller laden dan websites met een oudere vorm. Bovendien is deze variant ook veiliger, mobiel vriendelijker en moeilijker te hacken dan de verouderde HTTP/1.1 versie.
5. Veel Javascript
Javascript is een scripttaal die wordt gebruikt voor het maken van interactieve websites. Het is een eenvoudigere en minder complexe taal om te leren dan de meeste andere talen, wat ook de reden is dat dit zoveel gebruikt wordt vandaag de dag. Javascript is een hele mooie manier om je merk visueel goed over te brengen naar je bezoeker. Hier komt wel bij kijken dat Javascript niet per se een hele fijne scripttaal is voor indexatie in Google. Voor Google en voor SEO zien we namelijk het liefst gewoon HTML. Maar je moet natuurlijk ook je merk goed laten spreken. Het is daarbij dus belangrijk dat je Javascript optimaliseert. Dat kan je doen door allereerst het gebruik van Javascript te beperken en daarnaast Javascript inline te leveren en om de code te minifyen.
6. Veel CSS
CSS staat voor cascading style sheets en dit zorgt voor de opmaak van je HTML code. Het laat je website er dus mooi uitzien. Zonder CSS zouden we hele lelijke websites hebben op het internet en dat mag natuurlijk niet de bedoeling zijn. CSS optimaliseren doe je net als Javascript door het inline te leveren. Je kan daarnaast ook CSS optimaliseren door ongebruikte CSS te verwijderen. Dit kan alleen best wel tricky zijn! Kijk dus goed of laat je informeren voordat je hierin gaat snijden. Voor je het weet is je website namelijk van de leg en dat moeten we natuurlijk niet hebben.
7. Niet de juiste hosting
Als laatste tip wil ik het hier even hebben over hosting van een website. De juiste hostingpartij is essentieel voor het hebben van een snelle website. Zo zijn er voor WordPress websites bijvoorbeeld dedicated WordPress hostingpartijen. Deze zijn dan weer gespecialiseerd in het hosten van een WordPress website. Zo zijn er op dit gebied voor ieder soort website partijen het beste geschikt. Let bij het zoeken van een goede websitehost op de specialisatie van de hostingpartij en de locatie waar ze de server hebben staan. Ook is het belangrijk dat je de server niet deelt met honderden andere websites. Dit is bij de goedkopere hosting partijen toch vaak wel het geval en dan laat het resultaat te wensen over. Als afsluiter wil ik hierbij wel even zeggen dat alleen de hosting niet de oplossing is. Je dient toch wel een combinatie van alle bovenstaande punten in orde te maken.
Website snelheid en SEO
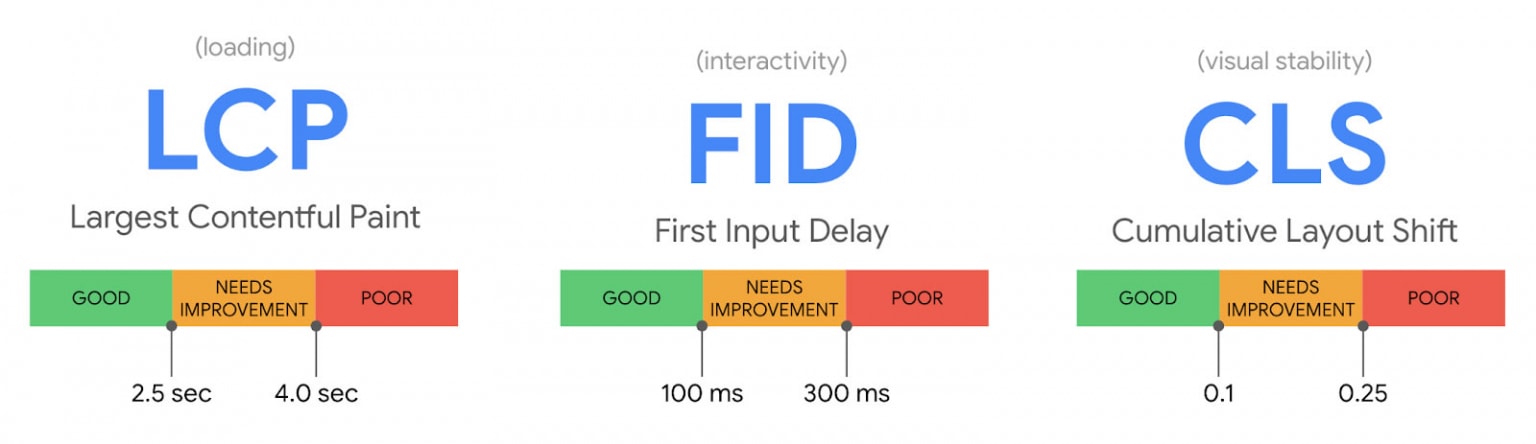
Google heeft al een behoorlijke tijd de focus op website snelheid. Dit doen ze omdat de snelheid van een website ook bepaalt of de gebruiker een fijne beleving heeft op het internet. En hier heeft Google dan vervolgens ook weer profijt van als het in orde is. In onze blog over Core Web Vitals stippen we de rankingfactoren aan die Google heeft gemaakt op het gebied van website snelheid. Lees deze ook eens door als je hier meer over wil weten!

Begin bij het begin!
Ik kan me heel goed voorstellen dat er bepaalde punten zijn die ik heb genoemd die wat vaag blijven. Ik wil je dan ook voorstellen om te beginnen bij de dingen die je al wel begrijpt. Zaken zoals afbeeldingen en grote hoeveelheden plugins en scripts zijn best dingen die je zelf al wel kan! Kom je dan op het punt van JS & CSS en kom je daar niet uit? Dan komen we graag eens met je in contact!
Als SEO bureau zijn wij experts in het verbeteren van de online vindbaarheid van websites en gespecialiseerd in het leveren van op maat gemaakte SEO-oplossingen. Ben je op zoek naar een Advanced SEO training en wil je jouw team versterken met kennis over zoekmachineoptimalisatie door middel van SEO cursussen voor gevorderden? Neem dan contact op met ons. Wij bieden op maat gemaakte trainingen die specifiek zijn ontworpen om aan de unieke behoeften van jouw organisatie te voldoen. Ons doel is om je team te voorzien van de vaardigheden en kennis die nodig zijn om jullie online aanwezigheid effectief te verbeteren en te onderhouden.
Share
Categorieën
- (Content)marketing
- AI (Artificiële Intelligentie)
- Analytics
- Conversieoptimalisatie
- EEAT
- How to/DIY
- Interview
- Linkbuilding
- Nieuws
- Overig
- Technische SEO
Heb je vragen?
Neem contact op! :) wij helpen je graag verder met al je SEO vragen
SEO vraag stellenMis het niet
Meld je aan voor onze nieuwsbrief en mis geen enkele SEO tip
"*" geeft vereiste velden aan