Zelf rapporten maken in GA4? Gebruik de verkenningen
Google Analytics 4 (GA4) is nu al een tijdje de standaard voor veel mensen om je website-data te analyseren. Vroeger konden we nog terugvallen op Universal Analytics (UA), maar nu dit sinds 1 juli 2023 niet meer werkt, moet je wel in GA4 kijken (of switchen naar een andere tool natuurlijk).
Vaak hoor ik gemopper over GA4, met name over de geringe hoeveelheid standaardrapporten. In UA hoefde je zelf nauwelijks een rapport aan te maken, het meeste was al voor je aangemaakt. Mijn antwoord is dan ook altijd dat je in GA4 hetzelfde kunt zien, je moet alleen weten waar je dit doet en zelf een beetje knutselen.
In dit artikel laat ik je één van de mogelijkheden zien om zelf wat meer data uit GA4 te toveren. We hebben het dan over de explorations. Ik noem dit meestal de aangepaste rapporten sectie in GA4. Hier kun je zelf helemaal los gaan zonder dat je de interface voor anderen aanpast. Tip: Ben je geïnteresseerd in de standaard rapporten? Ook daar hebben we een artikel voor!
Waar vind ik de GA4 verkenningen?
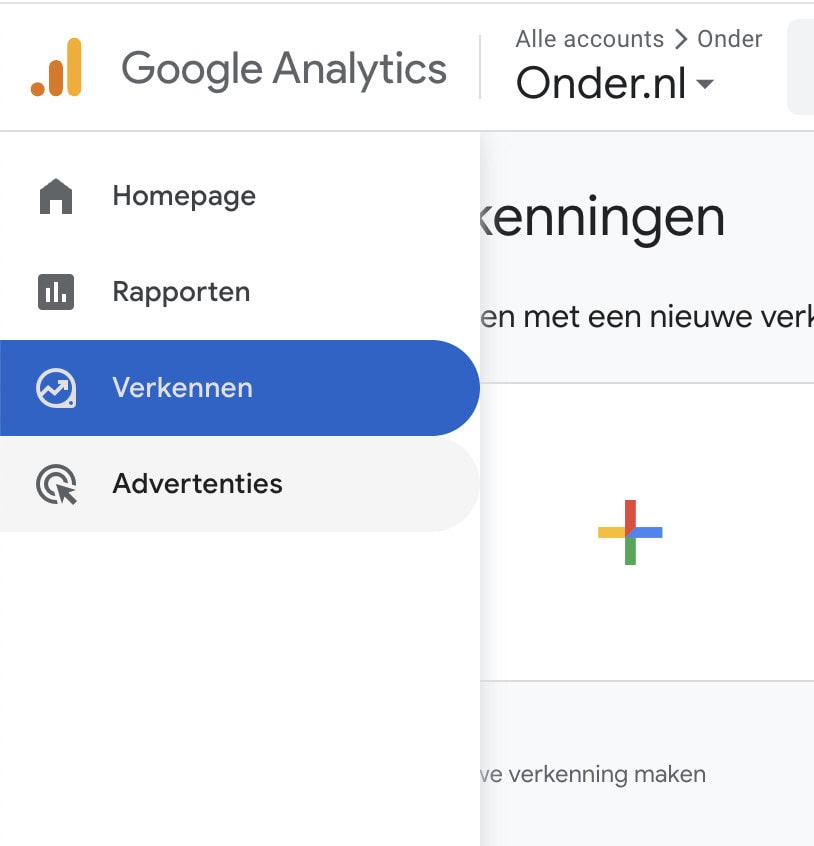
Volg deze stappen om de GA4 verkenningen te vinden:
- Log in met het juiste account dat gekoppeld is aan GA4.
- Zorg dat je in het juiste account en in de juiste property zit (waarvan je de gegevens wil bekijken)
- Aan de linkerkant zie je een aantal icoontjes staan. Het derde icoontje (vergrootglas) is degene waar je op wil klikken. In de Nederlandse interface heet dit ‘Ontdekken’.
- Tada! Je lijst met aangepaste rapporten opent. Als dit je eerste keer is, staat er waarschijnlijk niets in, behalve als iemand anders een rapport met jou deelt.

Wat kan ik zien in de GA4 verkenningen?
Als je het tabblad verkennen hebt geopend, zie je direct een aantal opties. Je kunt eenvoudig een nieuwe verkenning starten. Dit doe je vanuit één van de volgende opties:
- Leeg: bouw je eigen analyse vanaf nul met de gewenste dimensies, statistieken en visualisaties.
- Vrije vorm: toont gegevens in tabellen, lijngrafieken, staafdiagrammen of spreidingsdiagrammen.
- Trechterverkenning: hier stel je zelf de trechterstappen samen en bekijk je hoe het verkeer van de ene naar de andere stap gaat. Denk dan aan product bekijken > toevoegen aan winkelwagen > afrekenen.
- Padverkenning: bekijk wat gebruikers doen na of voor een specifieke actie of gebeurtenis. Bijvoorbeeld: wat doen mensen nadat ze een bepaalde pagina hebben bezocht?
- Segmentoverlap: Analyseer de overlap tussen bepaalde doelgroepen. Bijvoorbeeld gebruikers die een aankoop hebben gedaan én op een specifieke manier op je website zijn gekomen.
- Gebruikersverkenning: Volg hoe een specifieke gebruiker interacteert met je site.
- Cohortverkenning: Analyseer groepen gebruikers met een gemeenschappelijke eigenschap. Bijvoorbeeld gebruikers die op dezelfde dag voor het eerst op de website zijn geweest. Hoe lang blijven ze terugkomen?
- Lifetime value van gebruiker: Analyseer de waarde die gebruikers tijdens hun hele levenscyclus genereren. Wat is bijvoorbeeld de gemiddelde opbrengst per gebruiker per kanaal? Dit is alleen mogelijk als je e-commerce gegevens of ingestelde conversiewaarden hebt. Zonder deze gegevens toont GA4 het rapport niet.
De rapporten die ik, als SEO en CRO specialist, het meest gebruik zijn de lege rapportage en de padverkenning. Deze leg ik je dan ook graag uit in dit artikel.
Hoe werkt een lege verkenning in GA4?
Een lege verkenning kan spannend zijn, want er is helemaal niets voorgedefinieerd. Ik houd dan ook altijd het volgende stappenplan aan:
- Bedenk wat voor data je wil zien. Wat voor rapport wil je maken? We gaan in dit voorbeeld uit van een tabel.
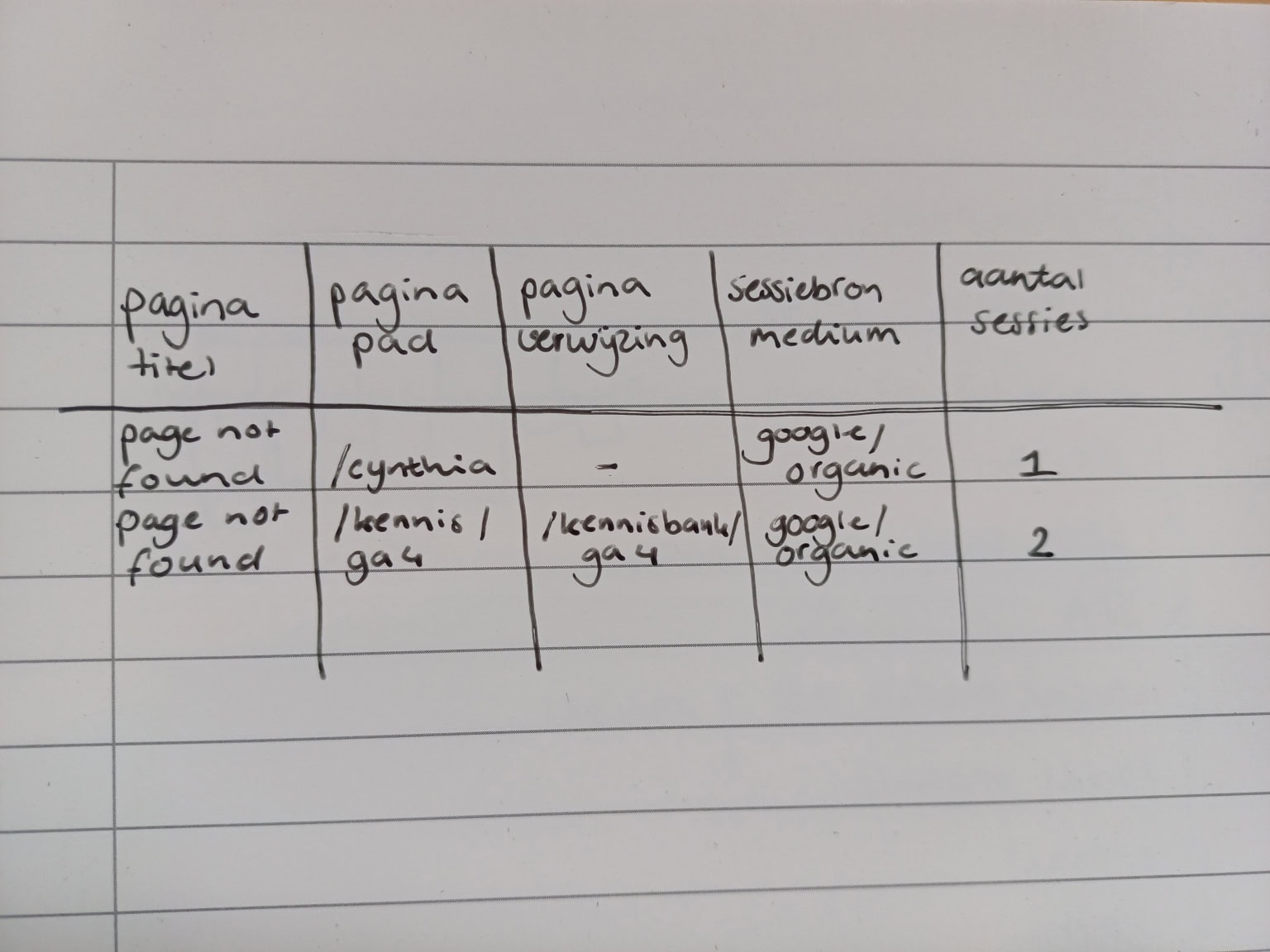
- Als je de tabel voor je ziet, pak je je notities en bedenk je welke informatie je nodig hebt.
- Dan pas open je een nieuw GA4 rapport. Je kiest de juiste dimensies en waarden.
- Wil je verschillende groepen met elkaar vergelijken? Voeg dan een segment toe.
- Pas de tabel aan zodat deze aan je wensen voldoet. Denk aan het aantal rijen wat je wilt tonen.
- Vergeet niet de tabel een naam te geven en om de datumselector goed te zetten.
- Veel plezier met analyseren! 🙂
Klinkt dit nog wat vaag? Hieronder werk ik een voorbeeld voor je uit:
- Ik ben nieuwsgierig naar de 404’s die echte gebruikers zien. Uit de tooling zie ik namelijk dat we een hele lijst met 404’s hebben maar ik moet hier prioriteit aanbrengen. Door de 404’s op te lossen waar de meeste mensen op zijn geland, pak ik gebruikersfrustraties aan.
- Welke informatie heb ik nodig?
- Een 404 kenmerkt zich meestal door een paginatitel. In het geval van de Onder website is dit Page not found – SEO bureau Onder.
- Ook wil ik weten op welke pagina de 404 is gekomen, dus ik heb het paginapad nodig
- Als ik wil weten op welke pagina de foutieve interne link staat heb ik nog een paginaverwijzing nodig
- Om te dubbelchecken of de foutieve URL niet in een ads-campagne staat wil ik ook weten waar de bezoeker vandaan komt, ik voeg dus sessiebron/-medium toe.
- Dan de getallen: ik wil weten hoeveel sessies dit is geweest, om zo te kunnen sorteren van hoog naar laag.

- De getallen voeg je toe onder ‘waarden’ in de tabel. De overige punten zijn dimensies.
- Klik naast het plusje op dimensies en ga op zoek naar de juiste dimensie. Tip: gebruik de zoekbalk om sneller te vinden wat je zoekt. In dit gevallen zoeken we dus het volgende:
- Paginatitel en schermnaam
- Pagina pad en schermklasse
- Paginaverwijzing
- Sessiebron/-medium
- Vervolgens gaan we naar de waarden. Hier kiezen we voor Sessies.
- GA4 toont de tabel nog niet. Daarvoor moeten we zorgen dat GA4 ook begrijpt welke dimensies en waarden daadwerkelijk in de tabel moeten komen. Dubbelklik hiervoor op alles wat je zojuist in de linkerkolom hebt toegevoegd. De tabel verschijnt dan automatisch aan de rechterkant.
- Klik naast het plusje op dimensies en ga op zoek naar de juiste dimensie. Tip: gebruik de zoekbalk om sneller te vinden wat je zoekt. In dit gevallen zoeken we dus het volgende:
- In dit voorbeeld willen we geen segmenten met elkaar vergelijken. Die voegen we dus ook niet toe.
- In de tweede kolom passen we nog wat zaken aan.
- Zo wil ik voor de zekerheid 25 rijen tonen. Ik verander dit dus van 10 naar 25 rijen.
- Ook moeten we de tabel nog filteren. We zien nu namelijk elke paginatitel. We willen echter alleen degene zien met Page not found in de titel. Helemaal onderaan in de tweede kolom kun je een filter toevoegen. Kies voor een nieuw filter op Paginatitel en schermnaam, kies voor ‘komt exact overeen met’ en vul hier je paginatitel in. Vergeet niet op toepassen te klikken.
- Als naam kies ik ‘404 rapport’ en de datumselector zet ik op de afgelopen 28 dagen.
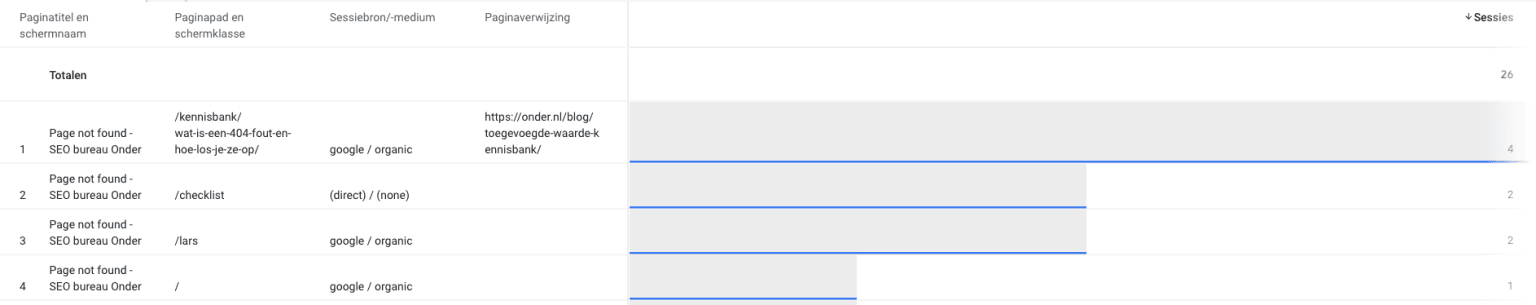
- Het resultaat ziet er dan als volgt uit:

Op deze manier weet ik welke 404 pagina’s het belangrijkst zijn om op te lossen, waar eventueel een foutieve interne link staat en of dit alleen op de website is of ook via bijvoorbeeld de nieuwsbrief of advertentiecampagnes. Ben je geïnteresseerd in de oplossing? Bekijk dan ons artikel over redirects.
Extra tips voor de lege verkenning:
- Eigenlijk geldt dit voor alle rapporten: als je een rapport met iemand deelt kan die persoon niet alles aanpassen. De datum blijft bijvoorbeeld statisch. Heeft iemand een rapport met je gedeeld? Maak dan een kopie aan en bewerk dat rapport met de juiste datumselector.
- Bovenaan in de tweede kolom wissel je gemakkelijk van visualisatie. Toch liever een lijngrafiek? Pas dit dan aan.
- De data komt in een tabblad aan de rechterkant terecht. Als je op de dropdown klikt, kun je een tabblad dupliceren. Erg handig als je tevreden bent over je tabel, maar je toch nog wat extra’s wil toevoegen. Vergeet niet het tabblad een naam te geven.
- Je kunt de gegevens exporteren als PDF of CSV en verder analyseren in een andere tool.
- Om een verkenning aan te maken heb je bewerkingsrechten nodig in de property. Lukt het dus niet? Vraag dan om meer rechten.
- Vrijwel alle rapporten die je mist uit UA kun je zelf namaken in de lege verkenning. Je kunt niet alle dimensies en waarden combineren, maar hier kom je snel genoeg achter. Zie het als een speeltuin waar je niets kapot kunt maken, gewoon lekker puzzelen dus!
Hoe werkt een padverkenning in GA4?
Met een padverkenning zie je welke actie iemand onderneemt na een gebeurtenis te hebben getriggerd of nadat een bepaalde pagina is bezocht. Je kunt het rapport ook andersom opmaken, zodat je de stappen kunt zien die iemand voor een bepaalde pagina heeft gezet.
In dit voorbeeld gaan we op zoek naar de pagina’s die iemand heeft bekeken voordat iemand op de contactpagina komt.
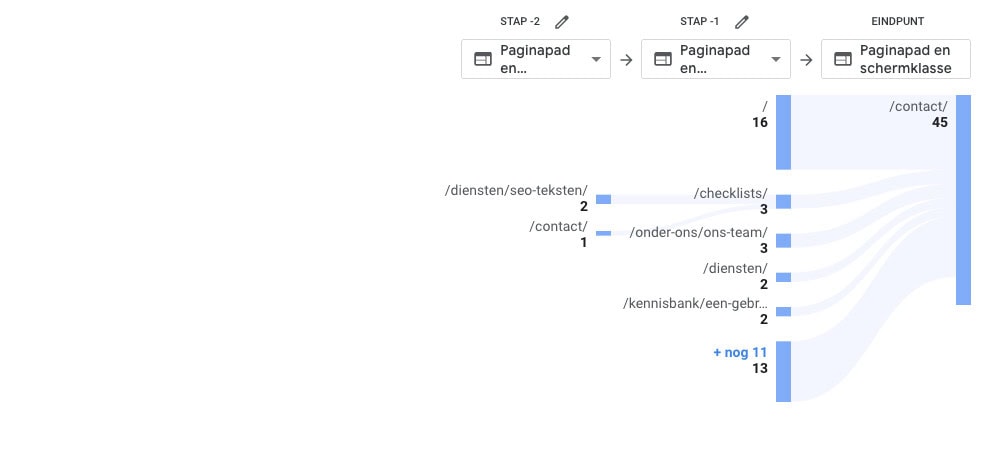
- We willen zien wat er gebeurt vóórdat iemand op een pagina komt, dus we moeten een eindpunt kiezen. Klik op ‘zet een knooppunt neer’ en kies hier weer Paginapad en schermklasse. Hier gaan we op zoek naar de contactpagina (klik op het vergrootglas om eenvoudig te zoeken)
- We zien dan automatisch het eindpunt en de stap ervoor. Je ziet per paginapad een getal staan, dit is het aantal gebruikers in de periode die je hebt geselecteerd.
- Om nog een stap verder terug te kijken kiezen we één van de paden. Door dit aan te klikken opent automatisch nog een stap (je moet hiervoor op het blauwe balkje klikken).

Wanneer gebruik je de padverkenning?
- Als je wil zien hoe het verkeer zich over de website beweegt. Ga op zoek naar afwijkende patronen of leer de website goed kennen.
- Voor SEO/CRO: kijk of alle benodigde informatie op de pagina staat. Switcht iemand telkens weer terug naar een dienstenpagina? Wellicht mist er dan wat informatie of is de navigatie niet duidelijk.
- Om verdere duidelijkheid te krijgen over het pad gebruik je tools waarin je echt kunt zien wat gebruikers doen, zoals Hotjar of Clarity. Dit is een mooie start om te bepalen waar je gaat zoeken.
- Om uitvalmomenten in de funnel te kunnen detecteren. Waar zie je mensen afhaken?
Extra tips voor de padverkenning:
- Als je de padverkenning opent komt er standaard al data in te staan. Dit is hoogstwaarschijnlijk niet de data die je wil zien. Rechtsboven staat ‘Opnieuw’. Klik hierop om de data te wissen.
- Heb je veel gebeurtenissen ingesteld? Bijvoorbeeld van een buttonclick naar klikken op een formulierveld naar het succesvol inzenden van een formulier? Dan kun je in plaats van paginapad ook kiezen voor een pad gebaseerd op gebeurtenis.
Conclusie
De standaardrapporten in GA4 zijn beperkt, maar met verkenningen haal je wél de inzichten op die jij nodig hebt. Of je nu 404’s wilt analyseren, gebruikerspaden in kaart wil brengen of je eigen dashboards bouwt – met een beetje puzzelen kom je een heel eind. En het mooie is: je past het alleen in jouw eigen omgeving aan. Aan de slag dus! Wil je zeker weten dat je data klopt en geen technische issues je inzichten vertroebelen? Onze technische SEO specialisten kijken graag met je mee.
Neem contact met ons op als je vragen of wensen hebt voor jouw GA4 inrichting of andere content vragen!
Share
Categorieën
Heb je vragen?
Neem contact op! :) wij helpen je graag verder met al je SEO vragen
SEO vraag stellenMis het niet
Meld je aan voor onze nieuwsbrief en mis geen enkele SEO tip
"*" geeft vereiste velden aan