8 tips om je formulieren te optimaliseren
Bij CRO denk je misschien al snel aan het optimaliseren van het verkoopproces voor een webshop. Je kunt echter ook proberen het aantal conversies te verhogen op een leadgen website. Waar je dan bijvoorbeeld aan kunt denken:
- Het aantal (kwalitatieve) offerte aanvragen verhogen
- Zorgen dat meer mensen een contactformulier invullen
Maar ook:
- Klikken op buttons
- Navigeren van een bovenliggende na gedetailleerdere pagina
- Klikken op mailadres, telefoonnummer, google maps routebeschrijving
- Inschrijven nieuwsbrief
We maken hierin dan wel onderscheid in harde en zachte conversies. Een harde conversie draagt direct bij aan het bedrijfsresultaat (offerte-aanvraag bijvoorbeeld). Een zachte conversie leidt niet direct tot extra omzet. In tweede instantie kan deze conversie wel bijdragen aan het bedrijfsresultaat. Denk dan bijvoorbeeld aan het inschrijven voor een nieuwsbrief.
Optimaliseren van formulieren
Beide categorieën websites maken vaak gebruik van formulieren. Dit kan dan een bestelformulier zijn, een offerteformulier, contactformulier, aanmeldformulier etc. In dit artikel gaan we het over een aantal formulier basics hebben. Onthoud wel: wat voor website A goed werkt, hoeft niet voor website B ook te werken. Vaak gaat het om een heel ander product of dienstverlening en ook een andere doelgroep. Wel is het belangrijk om over onderstaande punten na te denken en dit te testen als je veranderingen door wil voeren. Je weet namelijk pas of iets werkt als je het uitprobeert. Eigenlijk net zoals alles in het leven.
Tip 1: Welke informatie heb je nodig?
Dit is een tip die voor de meeste formulieren wel geldt. Denk na welke informatie je daadwerkelijk direct nodig hebt. Denk eens na over het volgende: je wilt op een kledingwebshop een account aanmaken omdat je dan korting krijgt. Je wens is om dit snel te doen zodat je een bestelling kunt afronden. Je ziet al heel veel velden voor je, waarom moeten ze nu al mijn verjaardag weten? Je haakt af en gaat verder zonder een account aan te maken. Gemiste kans voor de webshop. Bedenk dus welke informatie je direct nodig hebt, en welke informatie je door slimme e-mails later nog kunt achterhalen. In dit voorbeeld kun je namelijk later nog een mailtje sturen met ‘vul je account aan en ontvang een kortingscode op je verjaardag’. Ook goed om te bedenken is of je de informatie daadwerkelijk nodig hebt, of dat je dit maar gewoon verzamelt.
Het rationele brein en formulieren
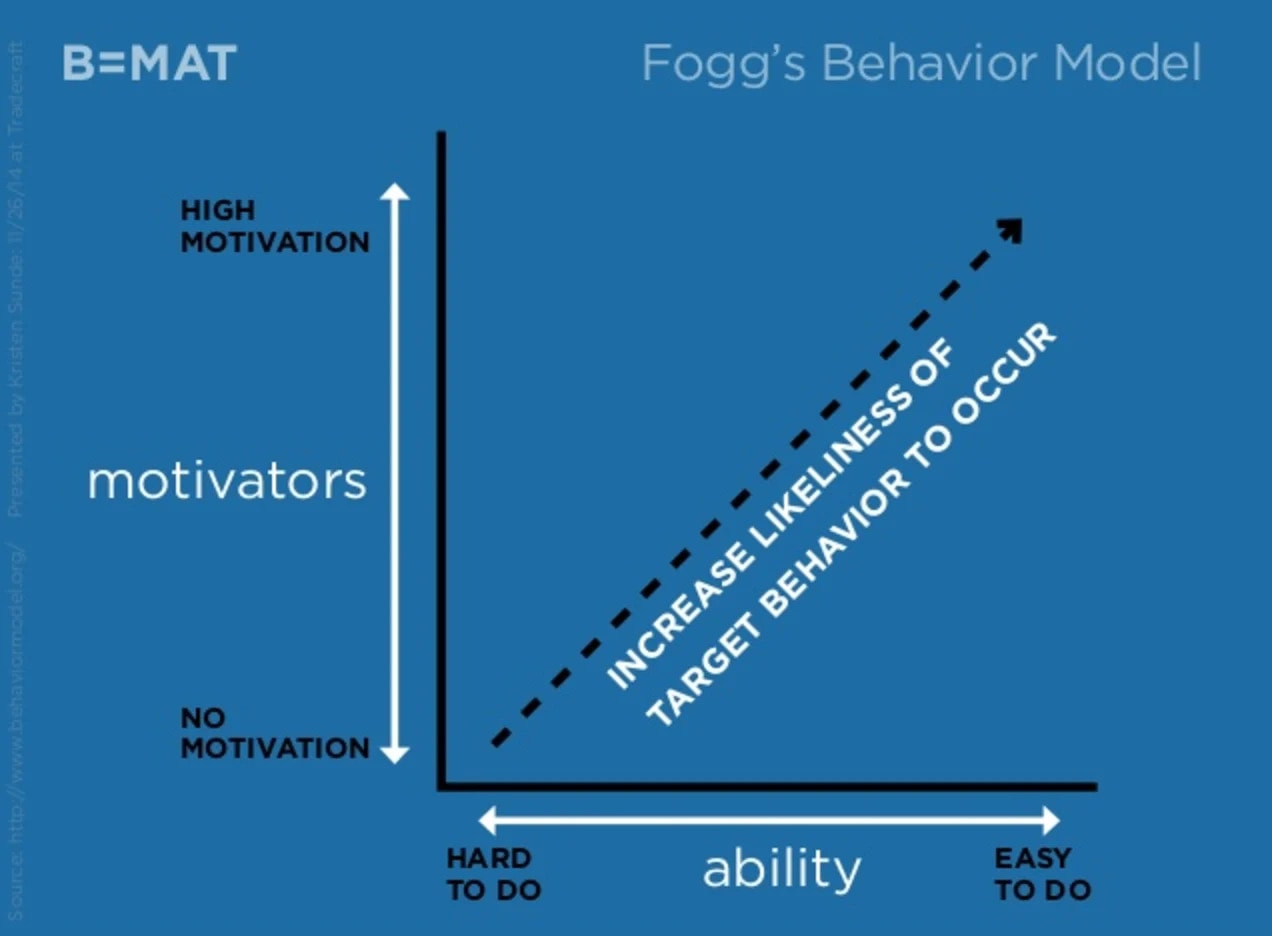
Het rationele deel van je brein maakt keuzes gebaseerd op een kosten-baten analyse. Je moet dus meer te winnen hebben dan het je kost. Als het andersom is, dan is de actie het niet waard. Dit kun je ook betrekken op je formulier. Moet iemand een lang formulier invullen om bijvoorbeeld een 7-dagen proefabonnement af te sluiten? Dan is de kans groot dat iemand afhaakt. Je krijgt niet genoeg terug voor je inzet.
Het model van dr. BJ Fogg laat dit mooi zien:

Bron: Ventureharbour.com
Tip 2: Zorg voor duidelijke en overzichtelijke stappen
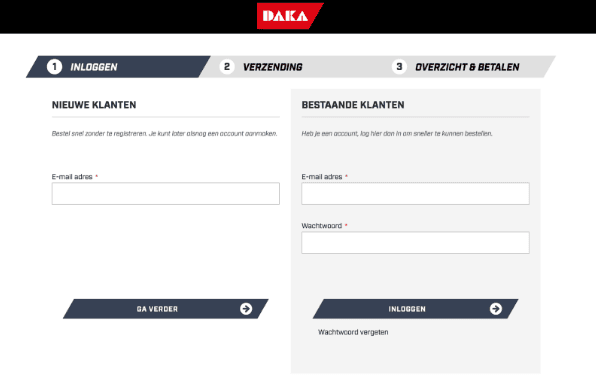
Bij lange formulieren is het soms de oplossing om het formulier op te knippen in meerdere stappen. Zo zie je bij een bestelformulier vaak eerst de optie om in te loggen of een account te maken. Hierna krijg je de adresgegevens. De stap erna, de betaalgegevens etc. Zo lijkt het een stuk minder lang, omdat het formulier niet je hele beeldscherm overneemt.

Voorbeeld: Daka.nl
Bedenk je maar eens hoe lang dit formulier eruit zou zien als ze het niet opgeknipt hadden.
Extra tip: kijk of je microcopy of een voortgangsstatus kunt toevoegen bij de verschillende stappen. Zo kan het werken om de voortgang te vermelden. Dit kan heel simpel zoals ‘Stap 1 van de 4’, een visualisatie van hoe ver de gebruiker al is, of door een grapje zoals ‘Jeej je bent er bijna! Nog één stap’. Kijk altijd wat er voor jouw formulier en jouw doelgroep goed werkt.
Daarnaast werkt dit goed omdat het inspeelt op hoe je brein werkt. Als je eenmaal ergens aan begint wil je het afmaken, omdat je gestresst raakt als iets niet voltooid is en omdat er endorfines vrijkomen als je het afrondt.

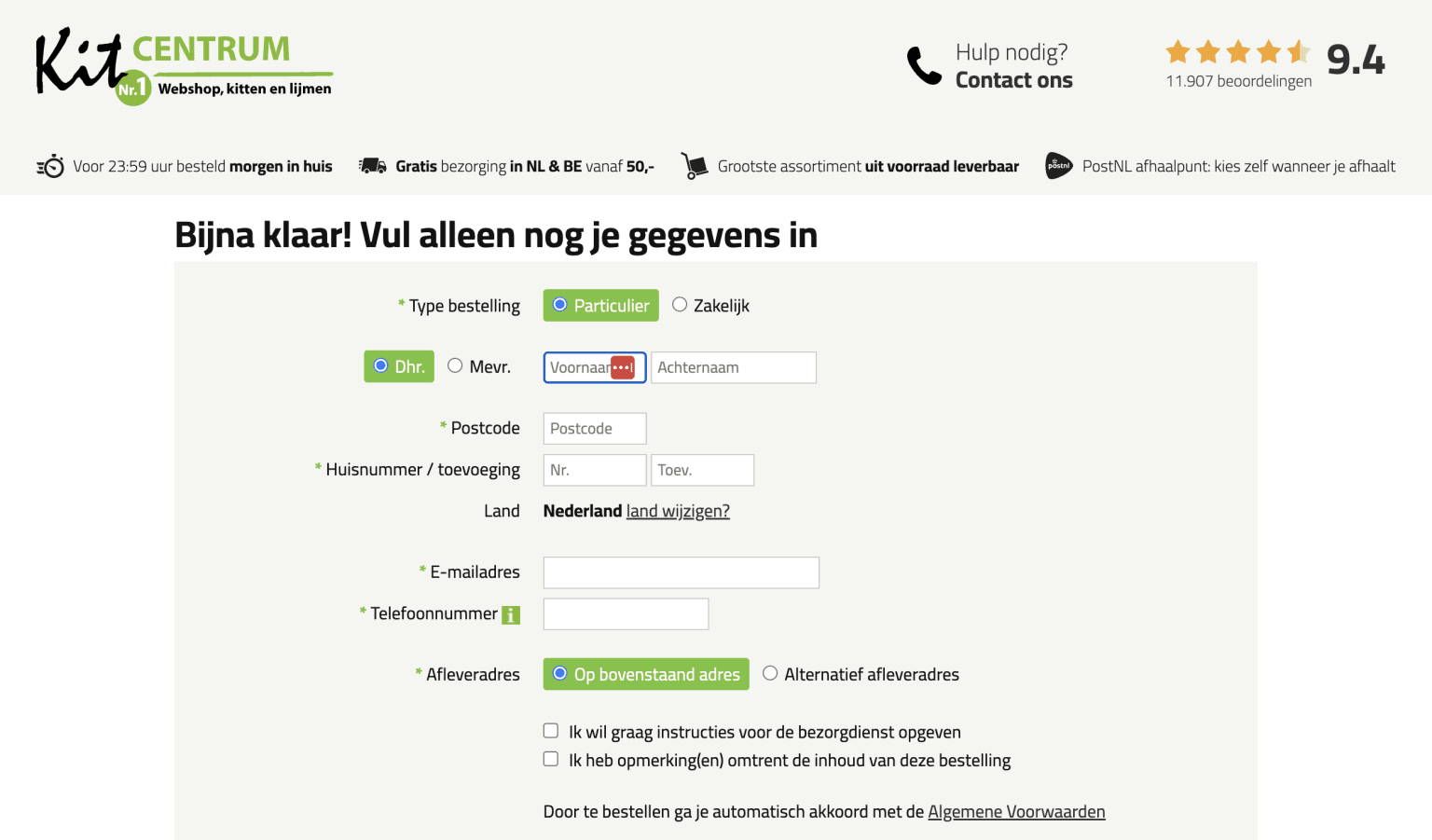
Voorbeeld: Kitcentrum.nl
Wegnemen van onzekerheid in formulieren
Nog een extra tip: kijk of je wat onzekerheid weg kunt nemen. Vermeld al aan het begin van het formulier dat iemand bijvoorbeeld zijn rijbewijs nodig heeft. De gebruiker kan dan alvast de benodigde documenten pakken, of het invullen van het formulier iets uitstellen, in plaats van halverwege gefrustreerd af te haken en nooit meer terug te komen. Test dit vooral goed, dit kan namelijk ook afschrikken. Let op dat je hierbij goed meet of iemand niet uiteindelijk na een paar minuten, uren of dagen het formulier invult.
Tip 3: Labels horen niet voor verwarring te zorgen
Een label vertelt wat je in het invoerveld moet invullen. Dit gaat helaas vaak fout. Wellicht herken je dit: je zag voordat je begon met invullen dat het veld allerlei extra instructies gaf over hoe je telefoonnummer ingevuld moet worden. Je begint met invullen maar weet op een gegeven moment niet meer of je een streepje of een spatie moet gebruiken. Het label is echter verdwenen, je bent namelijk begonnen met typen. De kans dat je het nu verkeerd invult is erg groot. Hoe weet je namelijk hoe je het veld in moet vullen?
Hier zijn een aantal oplossingen voor:
- Zet het label boven het invoerveld. Een potentieel nadeel hiervan is dat je formulier langer oogt.
- Zet het label links van het veld. Dit is iets wat bijvoorbeeld de belastingdienst doet, let dus op associatie met ingewikkelde officiële formulieren
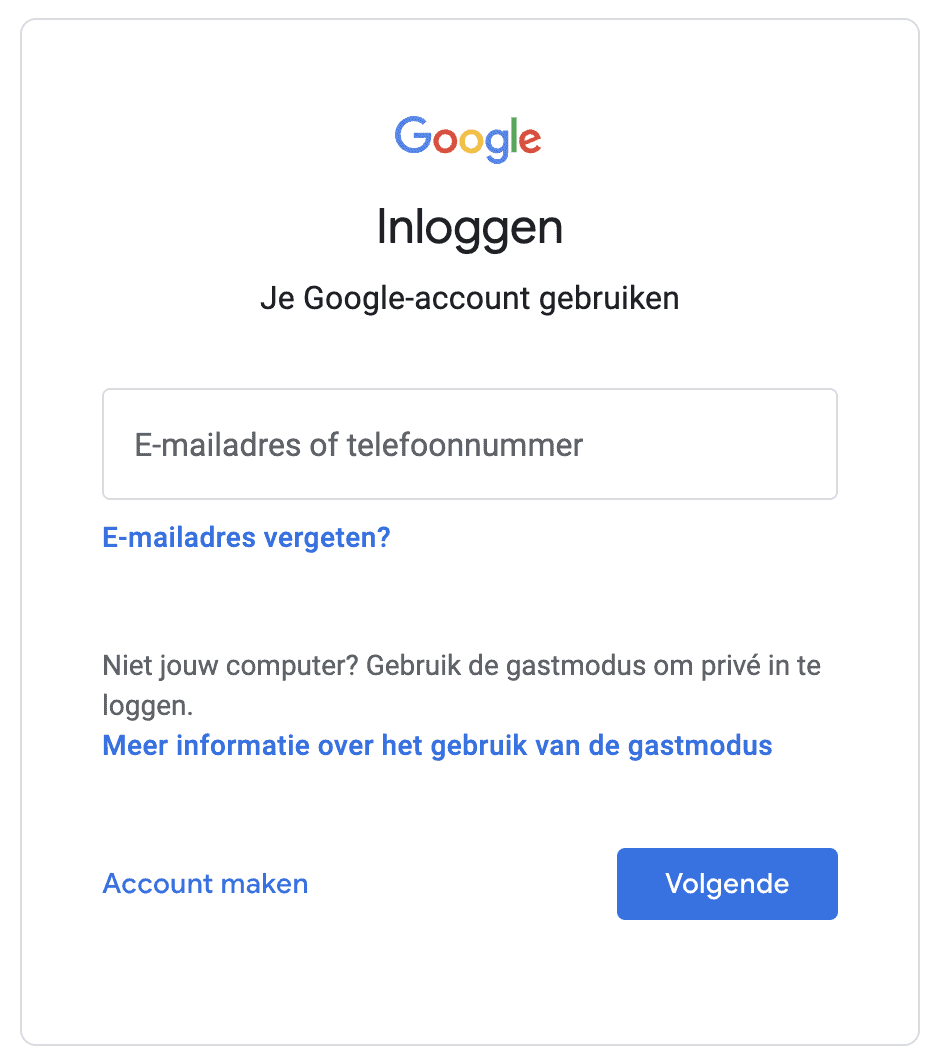
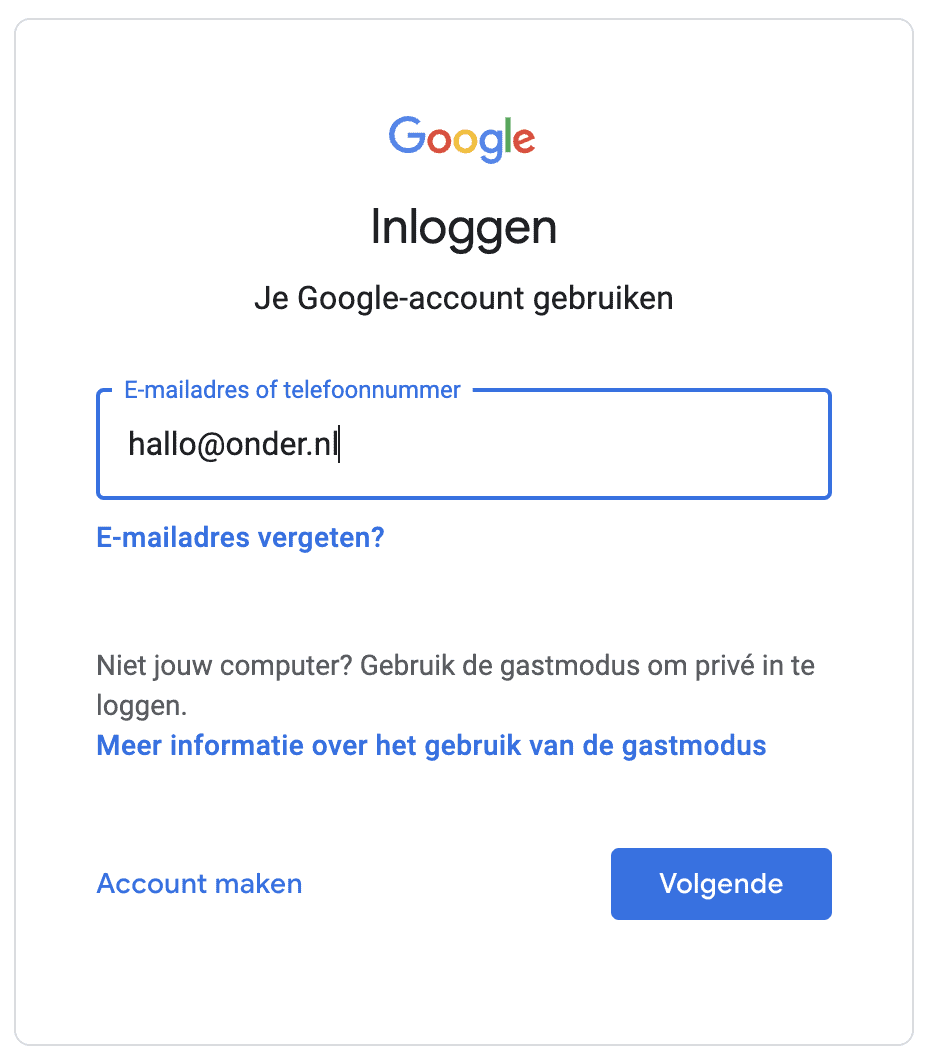
- Verplaats het label zodra iemand begint met invullen tot nét boven het invoerveld. Dit doet Google bijvoorbeeld (floating label).


Tip 4: Zorg dat iedereen je formulier kan lezen
We kunnen verschillende situaties bedenken waarin je formulier niet duidelijk is. Gebruik je veel ingewikkelde taal en heb je hier geen uitleg bij staan, dan zullen niet alle mensen het begrijpen.
Maak je gebruik van een te laag contrast in je formulier, bijvoorbeeld een lichtgrijze achtergrond en donkergrijze letters, dan heb je het risico dat niet iedereen dit goed kan lezen. Onderzoek wijst uit dat 8% van de Nederlandse mannen een vorm van kleurenblindheid heeft. Reken maar eens uit om hoeveel van je bezoekers dit zou gaan.

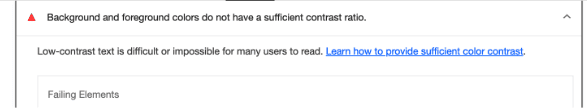
Je kunt je website goed testen met behulp van tool Toptal. Dit geeft je een idee hoe iemand met kleurenblindheid je website kan zien. Ook kun je in het Google Lighthouse rapport wat hints zien over het contrast van je pagina. Als het echt te laag is zie je dat hier ook vaak staan.

Denk ook aan lettertype groottes. Levert jouw website een dienst voor ouderen? Zorg dan dat je geen klein, dicht op elkaar gedrukt font gebruikt. Test dit dus ook bij je doelgroep, in plaats van bij je (jongere) collega’s.
Tip 5: Stel de validatie niet te strak in
Voor jou als website-eigenaar is het natuurlijk erg fijn als de informatie bij alle velden correct is ingevuld. Als je een cijfer mist bij een telefoonnummer kan je iemand namelijk niet terugbellen. Je kunt dus instellen dat er een error komt als iemand niet voldoende cijfers heeft ingevuld. Sla hier echter niet in door. Een strakke validatie kan ook afschrikken.
Stel we nemen het telefoonnummer +31(0)38 2022 043. Dan heb je zo een aantal manieren van invullen:
+31(0)38 2022 043
038 2022 043
038-2022043
0382022043
038 20 22 043
etc.
Vraag maar eens rond aan de mensen om je heen. Je zult zien dat er veel voorkeuren zijn. Kies je bijvoorbeeld voor de optie waar je geen spaties mag invullen, dan kan dit leiden tot veel foutmeldingen en potentiële afhakers.
Bedenk dus goed: wat is er nodig en wat kan je zelf eventueel nog omzetten? Je kunt in bijvoorbeeld Google Spreadsheets met een paar formules zo een lijst met telefoonnummers in hetzelfde format zetten.
Bonuspunten trouwens als je hebt gezien dat dit het Onder telefoonnummer is ;).
Tip 6: Test je formulier op alle verschillende apparaten en schermgroottes
Niet alleen de lengte van een formulier kan een issue zijn op kleinere apparaten, ook kun je tegen te grote of krappe invoervelden aanlopen. Of een lettertype wat toch niet duidelijk blijkt te zijn op een mobiel apparaat.
Test hierbij altijd of je het formulier ook goed kunt invullen. Soms valt een uitklapmenu namelijk zo groot uit dat je het eigenlijk niet meer op één scherm kunt zien.
Er zijn meerdere onderzoeken gedaan naar de beste alternatieven voor een dropdown. Zie bijvoorbeeld dit artikel voor alternatieven voor mobiele formulieren.
Tip 7: Denk aan je foutmeldingen
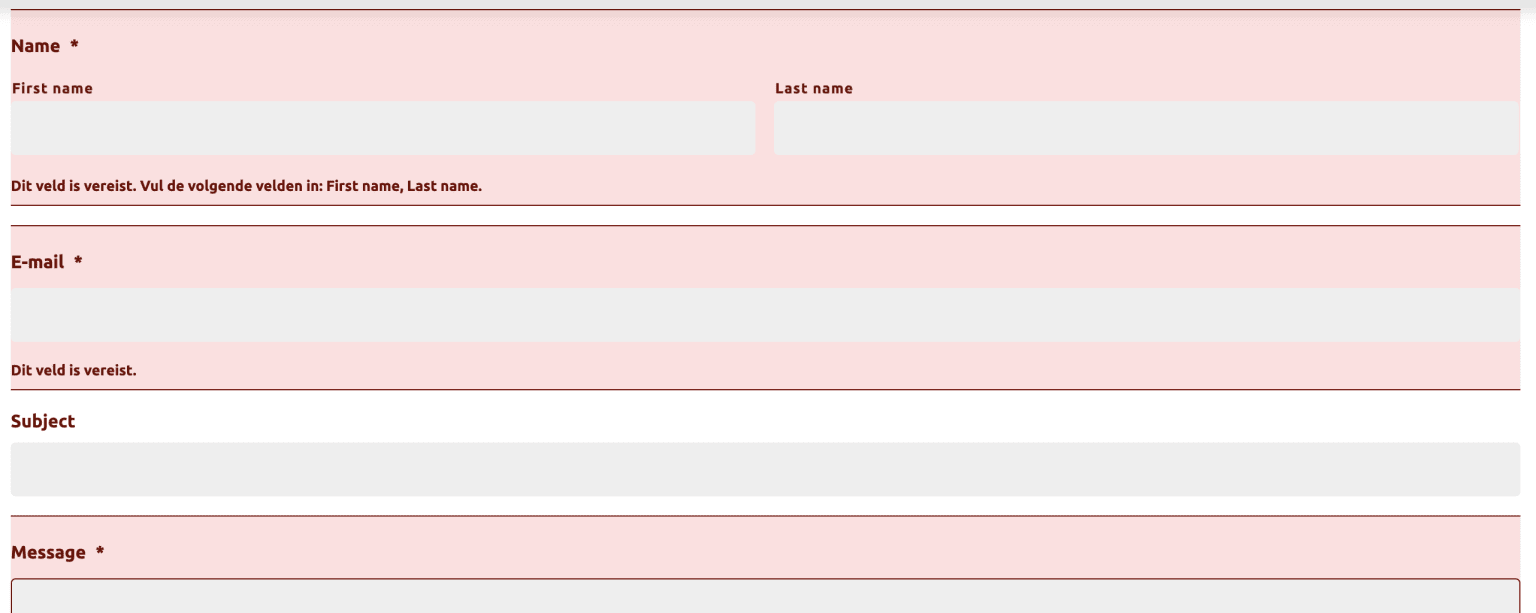
Geef je al een foutmelding weer als iemand naar het volgende veld gaat of pas als iemand op de verzendknop drukt? En in welke kleur, lettertype en op welke plek komt deze foutmelding? Allemaal zaken die je natuurlijk kunt testen.
Iets wat je sowieso al kunt doorvoeren: de foutmelding is niet altijd in de juiste taal, het juiste taalgebruik of überhaupt aanwezig. Zorg voor een duidelijke foutmelding die je precies vertelt wat je aan moet passen. Zorg dat deze foutmelding in de taal is van de website.

Let op: zo moet het dus niet
Tip 8: Zorg dat je optimalisaties gemeten worden
Je kunt formulieren meten in specifieke software die hiervoor gemaakt is, zoals Zuko analytics of Mouseflow. Ook kun je al een hoop meten in GA4. De eerste stap is wat mij betreft het volgende:
- Meet de succesvolle formulier inzending. Dit is geen bedankpagina, die kan iemand namelijk vinden in Google (oeps, no-index vergeten) of verversen.
- Meet alle klikken op de verzendbutton. Zo zie je hoe vaak iemand op de button heeft geklikt maar het formulier niet succesvol heeft ingezonden.
- Kijk of je kunt meten door welk formulierveld een foutmelding ontstaat.
- Een plus wat mij betreft: zorg dat je een tool hebt draaien zodat je kunt meekijken met wat de gebruikers doen. Zo kun je achterhalen wat er fout gaat bij het invullen. Denk maar weer aan het telefoonnummer voorbeeld.
In tools zoals Clarity kun je ook de rage clicks bekijken. Dit is als iemand heel vaak achter elkaar op hetzelfde punt klikt. Dit kan duiden op frustratie. Bekijk hiervan wel altijd waar er geklikt wordt en of het niemand is die uit gewoonte een beetje aan het klikken is op de website.
Wat nu?
Besef je dat formulier-optimalisatie een klein onderdeel is van CRO en dat je hier slechts acht tips hebt gelezen. Er kan namelijk nog veel de oorzaak zijn waarom mensen afhaken. Wil je dat wij dit eens nader voor je analyseren? Neem dan contact met ons op!
Share
Categorieën
- (Content)marketing
- AI (Artificiële Intelligentie)
- Analytics
- Conversieoptimalisatie
- EEAT
- How to/DIY
- Interview
- Linkbuilding
- Nieuws
- Overig
- Technische SEO
Heb je vragen?
Neem contact op! :) wij helpen je graag verder met al je SEO vragen
SEO vraag stellenMis het niet
Meld je aan voor onze nieuwsbrief en mis geen enkele SEO tip
"*" geeft vereiste velden aan