Page Experience, waar moet je op letten?
In 2021 was de Page Experience Update al aangekondigd. Hierin zit een aantal verschillende rankingfactoren. Sommige nieuwe en een aantal al bestaande factoren. Vanaf augustus 2021 wordt dit al gebruikt bij het ranken van mobiele versies van URLs. Vanaf februari 2022 wordt dit ook voor desktop uitgerold. Eind maart wordt dit proces afgerond. Hoog tijd dus om een diepere duik te nemen in deze signalen.

De page experience factoren
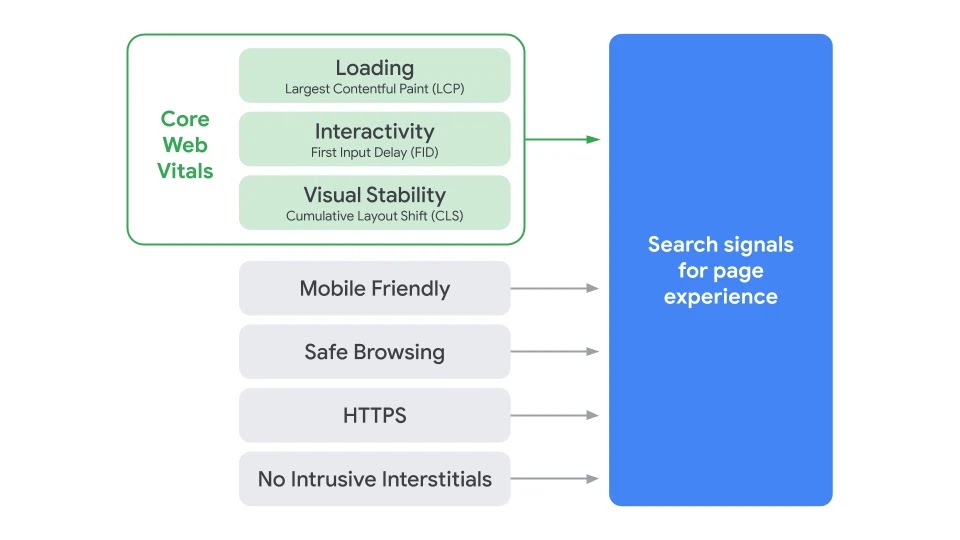
De page experience signalen zijn factoren die meten hoe websitegebruikers de interactie met een webpagina van een technisch aspect ervaren. Hieronder vallen de onderstaande zes factoren:
- Laadtijd: Laadt de website met een acceptabele snelheid.
- Interactiviteit: Hoe snel reageert de website.
- Visuele Stabiliteit: In hoeverre verschuiven de verschillende elementen die in beeld zijn bij het laden van de pagina.
- Mobielvriendelijkheid: Is de webpagina fijn te gebruiken op een mobiel apparaat.
- Beveiliging: Is de webpagina versleuteld.
- Opdringerige onderbrekingen: Wordt de ervaring van gebruikers onderbroken of verminderd door bijvoorbeeld pop-ups en advertenties.
De bovenstaande onderdelen kunnen verdeeld worden in twee groepen. De Core Web Vitals (1 t/m 3) zijn factoren die worden uitgedrukt in een score. Deze informatie wordt verkregen van daadwerkelijke gebruikers. De overige factoren (4 t/m 6) zijn een kwestie van aanwezig of niet aanwezig.

Let op! Google geeft wel aan dat de zoekmachine meer waarde legt bij pagina’s met de beste informatie. Hierdoor kunnen pagina’s die niet voldoen of laag scoren op de page experience factoren nog steeds hoog ranken. Echter geeft dit wel een concurrentievoordeel wanneer de kwaliteit van de content vergelijkbaar is met andere spelers op de markt.
1. Core Web Vitals
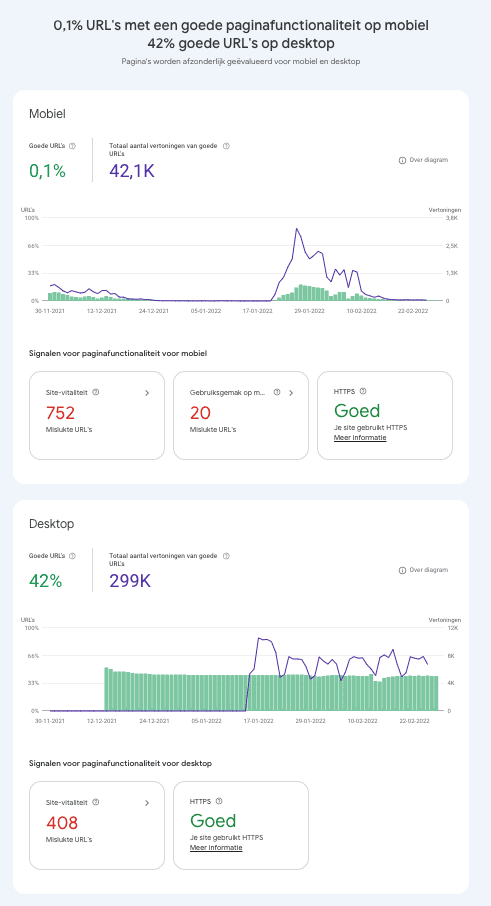
De eerste drie onderdelen vallen onder de Google Core Web Vitals. Dit zijn nieuwe onderdelen die vanaf 2021 onderdeel zijn geworden de vele andere rankingfactoren. Dit gaat over de laadtijd, de interactiviteit en de ‘visuele stabiliteit’. De Core Web Vitals worden ook vaak de Site Vitaliteit genoemd. In Google Search Console zijn de verschillende scores voor dit onderdeel te vinden onder het onderdeel Site Vitaliteit. In deze blog geven wij een kleine introductie voor de Core Web Vitals.
1.1 Laadtijd
Bij de Core Web Vitals wordt de laadtijd gescoord aan de hand van de Largest Contentful Paint. Dit meet de laadtijd van het grootste element in het zicht van de gebruiker. Dit wordt binnen de SEO ookwel de viewport of ‘above the fold’ genoemd. De website is dan nog niet geheel geladen, maar veelal al wel bruikbaar voor de gebruiker.

1.2 Interactiviteit
Wanneer gebruikers een pagina voor zich zien, gebruiken ze deze ook graag direct. Het moment dat bijvoorbeeld een formulier of knop zichtbaar is, willen zij deze kunnen gebruiken. Wanneer deze niet (lijkt) te reageren kan dit voor frustraties zorgen bij deze gebruiker.
First Input Delay (FID) scoort de snelheid van interactiviteit van een actie van een gebruiker. Bijvoorbeeld het klikken op een link en wanneer de website daadwerkelijk de link opent. De score wordt gemeten totdat website reageert op de actie. Dus niet totdat de gehele actie uitgevoerd is.
1.3 Visuele stabiliteit
Waar we vaak laadtijden accepteren als onderdeel van het online zijn, doen wij dit vaak bij een negatieve visuele stabiliteit van een website dit niet. Hier ergert iedereen zich veelal actief aan. Dit is ook het onderdeel waar niet-SEO mensen erg blij van worden als ik over mijn werk en nieuwe ontwikkelen binnen SEO vertel.
Niet bekend met visuele stabiliteit? Zeker wel! Dit gaat over de ‘onverwachte’ verschuivingen in de layout van een pagina. Dit is vergelijkbaar met de frustratie die je ervaart bij het toevoegen of verplaatsen van een afbeelding in een tekstbestand en alle andere elementen opeens veranderen van plaats.
Op websites gebeurt dit vaak bij het later inladen van bijvoorbeeld een banner of afbeelding in de tekst. Hierdoor verschuiven andere elementen. Hierdoor raken gebruikers kwijt waar ze waren bij het lezen of klikken zij opeens een knop of advertentie terwijl dit niet de bedoeling was.

2. Mobielvriendelijkheid
In 2021 maakte 90% van internetgebruikers gebruik van een mobiel apparaat om gebruik te maken van het internet. Het is dan ook niet raar dat ook Google mobielvriendelijke pagina’s steeds belangrijker vindt. Vanaf 2020 is Google begonnen met ‘Mobile-first indexing’. Steeds meer website worden omgezet naar deze vorm van indexeren. Bij nieuwe website (na juli 2019) is dit al de standaard.

Is jouw webpagina mobielvriendelijk? Je kan dit gemakkelijk op twee manieren checken. De eerste is een losse URL checken in de ‘mobielvriendelijke test‘ van Google. De andere optie is het onderdeel ‘Gebruiksgemak op mobiele apparaten’ in Google Search Console. Deze checkt de gehele website op URLs met problemen. De laatste optie heeft vrijwel altijd mijn voorkeur.
De eerste optie is handig om de pagina’s die fout zijn volgens Search Console, handmatig te checken of het probleem zich nog steeds voortdoet. Dit is namelijk een live test, Google Search Console werkt met tijdsopnames en loopt daardoor iets achter. Ook is deze test handig om snel enkele URLS te checken of URLS te checken van websites waar geen toegang voor Search Console van is.
Er kunnen zes verschillende fouten uit de test komen. Echter komen wij normaliter in de praktijk alleen de eerste drie in de onderstaande rij tegen.
- Content breder dan scherm
- Tekst te klein om te lezen
- Klikbare elementen te dicht bij elkaar
- Viewport is niet ingesteld op ‘device-width’
- Viewport is niet ingesteld
- Gebruikt incompatible plug-ins
3. HTTPS
Ondertussen is het vrij gebruikelijk dat websitepagina’s een HTTPS versleuteling hebben. Een HTTPS (HyperText Transfer Protocol) versleuteling geeft een signaal af naar Google dat de communicatie tussen de website en de browser(s) van de gebruiker beschermd zijn. De versleuteling zorgt ervoor dat informatie wordt gecodeerd. Dit betekend dat informatie onleesbaar gemaakt wordt. Daarnaast is HTTPS een vereiste voor veel nieuwe browserfuncties.

4. Opdringerige onderbrekingen
Niemand houd van onderbrekingen. Dit gaat van een pop-up waarvan de X niet te vinden is, naar een simpele cookiemelding waar een gebruiker niet omheen kan. Naast dat dit gebruikers kan frustreren, kan dit er ook voor zorgen dat gebruikers hun vertrouwen in deze website verliezen. Ook kunnen zoekmachines hier soms zelf problemen mee hebben. Het is namelijk in sommige gevallen hierdoor moeilijk voor zoekmachines om de content op de website te begrijpen.
Opdringerige onderbrekingen is een van de onderdelen waarvan het wel of niet aanwezig is. Het is dus vrij zwart/wit. Google maakt gelukkig voor webmasters wel onderscheid in de verschillende soorten onderbrekingen. Pop-ups die te maken hebben met wet- en regelgeving worden wel goedgekeurd. Naast dat deze verplicht zijn, zijn deze ook in het voordeel van de gebruiker. Een cookiemelding of age restriction wordt dus wel geaccepteerd. Voor bijvoorbeeld advertenties wordt aangeraden om in plaats van een pop-up een (kleine) banner te gebruiken. Houd hier wel rekening met de mogelijke Cummulative Layout Shift die deze banner kan veroorzaken.

5. Safe Browsing
Bij de introductie van page experience was het voldoen aan de onderdelen van de Safe Browsing-systemen ook een van de factoren. Echter is tijdens de implementatie door Google besloten dit niet meer mee te nemen als een factor. De voornamelijkste reden die geven was, was dat de webmaster hier niet altijd veel invloed op uit kan oefenen. Echter wordt de verouderde afbeelding nog wel veel gebruikt online. Daarnaast is het nog steeds belangrijk om hieraan te voldoen, ondanks dat het geen directe invloed heeft op de page experience score. Het gaat namelijk om de veiligheid van de website en haar gebruikers. Om deze twee redenen bespreken we het wel alsnog kort in dit artikel.

De Safe Browsing-systemen van Google zijn ontworpen om gebruikers veilig te houden op internet. Google Safe Browsing weergeeft waarschuwingen aan gebruikers wanneer zij navigeren naar een website of een bestand downloaden dat mogelijk schadelijk is. Google onderscheidt drie soorten gevaren voor gebruikers. Deze zijn op volgorde van invoeringsdatums:
- Social Engineering, bijvoorbeeld phishing.
- Malware, software die ontworpen is om schade aan te brengen aan apparaten, software en gebruikers.
- Ongewenste software, dit is software die mogelijk schadelijk is en die zich soms ook voordoet als andere programma’s.
Aan de slag?
Aan de slag met page experience? Lees dan eens over het rapport over mobiele bruikbaarheid in Google Search Console. Of verdiep je in de Core Web Vitals.
Share
Categorieën
- (Content)marketing
- AI (Artificiële Intelligentie)
- Analytics
- Conversieoptimalisatie
- EEAT
- How to/DIY
- Interview
- Linkbuilding
- Nieuws
- Overig
- Technische SEO
Heb je vragen?
Neem contact op! :) wij helpen je graag verder met al je SEO vragen
SEO vraag stellenMis het niet
Meld je aan voor onze nieuwsbrief en mis geen enkele SEO tip
"*" geeft vereiste velden aan