Afbeeldingen optimaliseren voor SEO
SEO voor afbeeldingen is net zo relevant als SEO op tekst- en technisch gebied. Afbeeldingen spelen een grote rol in de organische vindbaarheid en geven ondersteuning aan je content. In dit artikel leg ik je uit waarom je SEO voor afbeeldingen anno 2024 belangrijker is dan ooit!
Zeker met de Circle to Search technologie die Google in samenwerking met Samsung heeft uitgerold in januari 2024 is het slim op hier direct op in te spelen. Met de kennis van nu delen we nu alvast ook de best-practices voor de Google Circle to Search technologie. Dit is gebaseerd om onze ervaring van eerdere updates en recente ontwikkelingen.
Navigeer snel naar:
- Circle to Search 7 best-practices
- Waarom is SEO voor afbeeldingen belangrijk?
- Belangrijke gegevens en basisinstellingen van afbeeldingen
- Structured data voor jouw afbeeldingen: Hoe en waarom
- Waarom Structured Data voor afbeeldingen?
- Hoe implementeer je Structured Data voor jouw afbeeldingen?
- OpenGraph voor Google Discover
- Het belang van unieke afbeeldingen
- Waarom unieke afbeeldingen gebruiken?
- Problemen met API-geladen afbeeldingen
- Afbeeldingen optimaliseren in WordPress
- Starten met het afbeeldingen optimaliseren voor SEO
Circle to Search 7 best-practices
- Gebruik beschrijvende bestandsnamen: Benoem afbeeldingen met duidelijke en beschrijvende bestandsnamen die relevant zijn voor “Circle-to-Search”. Vermijd generieke namen zoals “image1.jpg”. Gebruik in plaats daarvan namen die de inhoud van de afbeelding weergeven, zoals “circle-to-search-feature.jpg”.
- Alt-teksten optimaliseren: Voorzie elke afbeelding van een nauwkeurige en beschrijvende alt-tekst. Dit verbetert niet alleen de SEO, maar maakt je content ook toegankelijk voor gebruikers met visuele beperkingen. Een goede alt-tekst voor een afbeelding gerelateerd aan “Circle-to-Search” zou bijvoorbeeld kunnen zijn: “Demonstratie van Circle-to-Search op een Android-smartphone”.
- Afbeeldingsgrootte en laadtijden: Optimaliseer de grootte van de afbeeldingen om de laadtijden van de pagina te verkorten zonder in te boeten aan kwaliteit. Snellere laadtijden verbeteren de gebruikerservaring en worden door zoekmachines beloond met een betere ranking.
- Gebruik van responsieve afbeeldingen: Zorg ervoor dat afbeeldingen goed weergegeven worden op verschillende apparaten en schermgroottes. Dit kan met behulp van responsieve afbeeldingstechnieken zoals het ‘srcset’-attribuut in HTML.
- Contextuele en relevante plaatsing: Plaats afbeeldingen op een logische en contextueel relevante manier binnen de content. Dit helpt zoekmachines de relevantie van de afbeelding beter te begrijpen.
- Gebruik van afbeeldingssitemaps: Overweeg het gebruik van afbeeldingssitemaps om zoekmachines te helpen alle afbeeldingen op je site te vinden en te indexeren, vooral als ze op een manier worden geladen (zoals lazy loading) die het voor zoekmachines moeilijk kan maken om ze te detecteren.
- SEO-vriendelijke URL-structuur: Zorg ervoor dat de URL’s van de pagina’s waar de afbeeldingen zich bevinden, SEO-vriendelijk en beschrijvend zijn. Dit helpt zoekmachines de context van de afbeelding beter te begrijpen.
Waarom is SEO voor afbeeldingen belangrijk?
Geoptimaliseerde afbeeldingen zijn om verschillende redenen belangrijk:
- Het niet laden van een afbeelding
Het komt voor dat de betreffende pagina vastloopt of dat de afbeelding niet werkt. Dit kan komen door een te groot bestand of door traag internet. Ter vervanging van de afbeelding moet de bezoeker kunnen lezen wat voor afbeelding hier normaal gesproken wordt weergegeven. - Blinden/slechtzienden
Ook voor blinden/slechtzienden die gebruikmaken van het internet moet een tekst bij de afbeelding worden toegevoegd. Voor hen die een braille device gebruiken wordt de afbeelding namelijk voorgelezen. - Helpful content: Met de introductie van E-E-A-T-richtlijnen van Google is het belangrijker dan ooit om unieke en onderscheidende helpful content te maken, inclusief afbeeldingen. Deze richtlijnen benadrukken de waarde van content die blijk geeft van echte expertise, autoriteit en betrouwbaarheid. Dit heeft ook invloed op het gebruik en de keuze van afbeeldingen op je website.
- Google Images
Natuurlijk is de Google Images een niet te vergeten onderdeel waarom het optimaliseren van afbeeldingen zo belangrijk is. Wanneer iemand specifiek op zoek is naar een afbeelding, zoals ‘de speeltuin van Camping Onder Ons’, dan moeten jouw afbeeldingen hierop geoptimaliseerd zijn. Het is immers jouw speeltuin waar deze persoon specifiek naar op zoek is.
Daarnaast heb je met de vindbaarheid via de afbeeldingen index ook meer kans dat nieuwe bezoekers jouw website zullen vinden, zeker als je gebruikmaakt van relevante termen! - GoogleBot
De GoogleBot gebruikt 2 gegevens van afbeeldingen: de image URL tijdens het crawlen en de Alt-tekst tijdens het indexeren. De afbeeldingen op je pagina vormen een ondersteuning van je content. Om het voor de GoogleBot duidelijk te maken wat het doel van de afbeelding is en in welke vorm deze aansluit op je pagina, moet je dus zorgen voor een juiste image URL en een goede Alt-tekst. Wat dit betekent, leg ik hieronder verder uit.
Belangrijke gegevens en basisinstellingen van afbeeldingen
Door middel van 3 onderdelen optimaliseren we de afbeeldingen op websites:
- De Alt-tekst
In schrijven voor SEO hebben we het al kort besproken: een belangrijke manier om je afbeeldingen te optimaliseren is het toevoegen van de Alt-tekst (alternatieve tekst). De Alt-tekst van de afbeeldingen geeft een beschrijving van wat er op de foto te zien is, wanneer deze niet geladen kan worden.
De Alt tekst is zo belangrijk voor Google, omdat deze wordt meegenomen in de broncode van je pagina. GoogleBot neemt de inhoud van je Alt-tekst in een pagina mee. - Bestandsnaam aanpassen
Ook moet je een relevante bestandsnaam (image URL) toevoegen. In dit geval zou dit speeltuin-onder-ons.jpg kunnen zijn. - Bestandsgrootte in MB/KB aanpassen
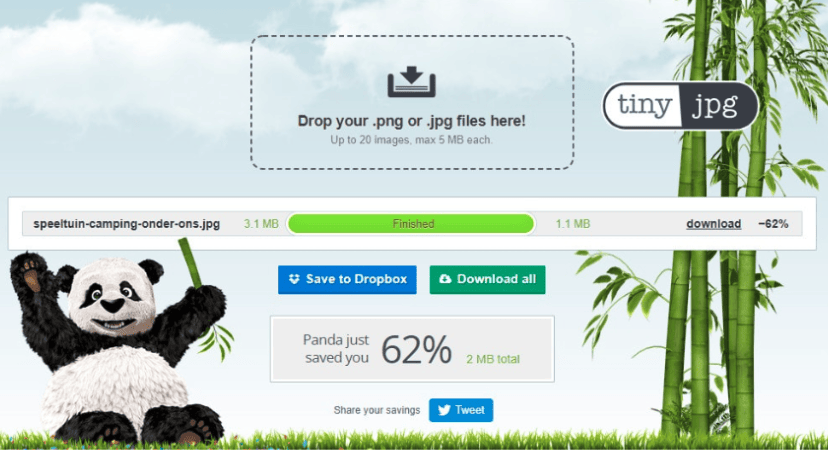
Om de laadtijd van de pagina niet aan te tasten, dient de bestandsgrootte van de afbeelding verkleind te worden. Het verkleinen van de bestandsgrootte wordt ook wel comprimeren genoemd.
Een grote afbeelding van 2 MB zal verkleind moeten worden. Een handige gratis tool die je hiervoor kunt gebruiken is Tinyjpg. Deze comprimeert de afbeelding gemakkelijk door deze hierin te slepen.
Google adviseert om maximaal 120 KB in een afbeelding te gebruiken. Let bij het comprimeren van de afbeelding ook op of de kwaliteit is behouden. In de meeste gevallen gaat dit via Tinyjpg wel goed. Ook zijn er diverse plugins beschikbaar zoals Imagify waardoor afbeeldingen automatisch goed ingeladen worden.

Structured data voor jouw afbeeldingen: Hoe en waarom
Het gebruik van structured data voor jouw afbeeldingen kan aanzienlijk bijdragen aan hoe zoekmachines jouw site begrijpen en hoe jouw afbeeldingen worden weergegeven in zoekresultaten. Hier is waarom en hoe je structured data voor jouw afbeeldingen implementeert.
Waarom Structured Data voor afbeeldingen?
- Verbeterde Google Search weergave: Door structured data toe te voegen, help je jouw afbeeldingen op te vallen in zoekresultaten, wat leidt tot betere weergave en meer klikken.
- Extra context: Je geeft zoekmachines meer context over jouw afbeeldingen, wat de relevantie voor bepaalde zoekopdrachten verbetert.
- Afbeeldingszoekopdrachten: Steeds meer gebruikers van Google gebruiken “image search”. Goed gestructureerde afbeeldingen presteren beter in “afbeeldingszoekopdrachten”.
Hoe implementeer je Structured Data voor jouw afbeeldingen?
- Gebruik Schema.org of een SEO-plugin zoals Rankmath PRO voor de juiste Markup opmaak:
Voeg schema.org markup toe, zoals ImageObject, om gestructureerde gegevens aan jouw afbeeldingen toe te voegen.
Focus op belangrijke eigenschappen:
- url: De directe link naar jouw afbeelding.
- caption: Een korte beschrijving of onderschrift van de afbeelding.
- name: De titel van de afbeelding.
- description: Een meer gedetailleerde beschrijving.
- license: Een link naar de licentie-informatie, indien van toepassing.
- Implementeer in JSON-LD formaat: Dit is een door Google aanbevolen formaat dat je gemakkelijk aan de HTML van jouw pagina’s kunt toevoegen.
- Valideer jouw Markup: Gebruik tools zoals de Structured Data Testing Tool van Google om te controleren of je de structured data correct hebt geïmplementeerd.
Best practices:
- Zorg dat de structured data overeenkomt met wat zichtbaar is op jouw pagina.
- Gebruik hoogwaardige unieke afbeeldingen en zorg dat deze correct worden getoond op jouw site. Bij voorkeur eigen gemaakte foto’s en voor webshops product-in-use foto’s.
- Wees eerlijk en nauwkeurig in de informatie die je in de Structured Data opneemt.
Door structured data correct toe te passen op jouw afbeeldingen, kun je de manier verbeteren waarop zoekmachines jouw site interpreteren en hoe jouw afbeeldingen worden gepresenteerd in zoekresultaten. Dit is vooral nuttig voor visueel georiënteerde sites of wanneer afbeeldingen een sleutelrol spelen in jouw content.
OpenGraph voor Google Discover
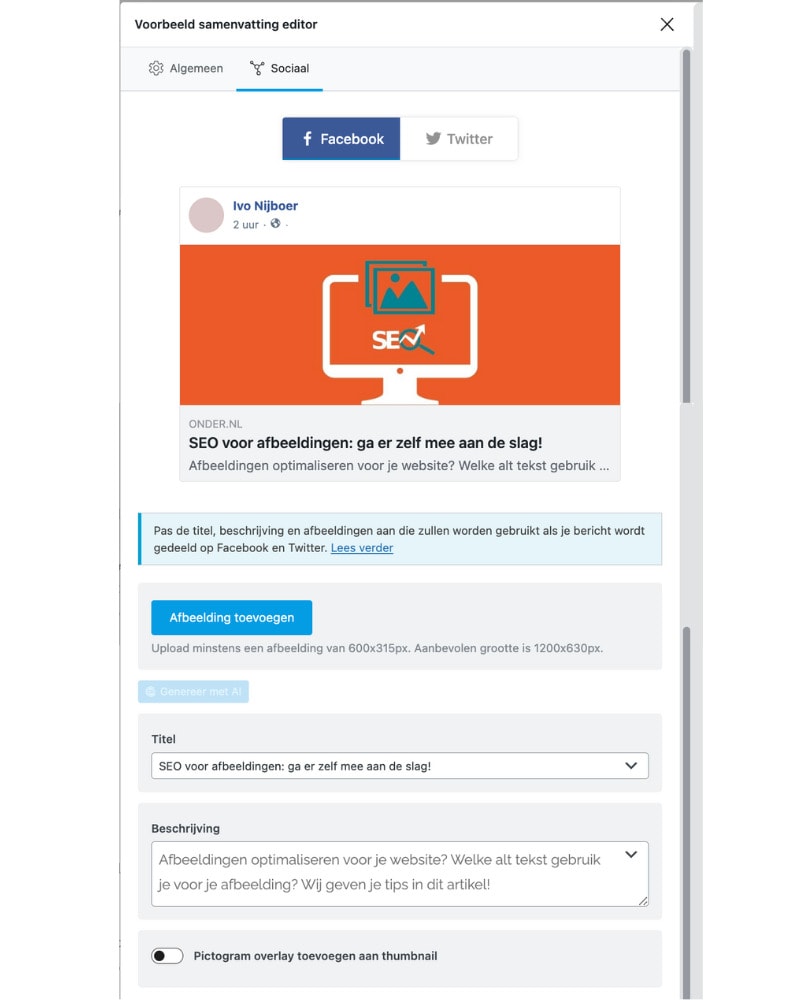
Naast het implementeren van structured data voor jouw afbeeldingen, is het ook belangrijk om aandacht te besteden aan OpenGraph tags voor een betere weergave in Google Discover. Google Discover biedt gepersonaliseerde content aan gebruikers en gebruikt onder andere OpenGraph data om de inhoud beter te begrijpen.
OpenGraph-tags zijn stukjes code die je toevoegt aan de HTML van jouw webpagina’s. Deze tags geven sociale netwerken, waaronder Google Discover, gestructureerde informatie over jouw pagina’s en afbeeldingen. In WordPress kan dit ook eenvoudig via je Yoast of Rankmath plugin. Zie in de afbeeldingen het voorbeeld van een goede OpenGraph toevoeging voor jouw pagina of blog.
Belangrijke OpenGraph-tags voor afbeeldingen:
- og:image: Dit is de belangrijkste tag voor afbeeldingen. Geef hier de URL van de afbeelding die je wilt laten zien in Google Discover.
- og:title: De titel van jouw pagina of artikel.
- og:description: Een korte maar aantrekkelijke beschrijving van jouw pagina of artikel.
- og:url: De URL van de specifieke pagina waar de afbeelding staat.
Voor Google Discover is het van groot belang om aantrekkelijke, relevante en hoogwaardige afbeeldingen te gebruiken. Deze afbeeldingen trekken de aandacht en kunnen de kans vergroten dat jouw content wordt opgenomen in Discover feeds.
Google Discover heeft voorkeuren voor bepaalde afbeeldingsformaten. Zorg ervoor dat jouw og:image groot genoeg is en voldoet aan de aanbevolen afmetingen voor optimale weergave.
Combineren met Structured Data
Door structured data en OpenGraph tags te combineren, maximaliseer je de kansen dat jouw afbeeldingen niet alleen goed scoren in zoekmachines, maar ook effectief worden weergegeven in sociale media feeds en Google Discover. Dit helpt bij het verhogen van zichtbaarheid en verkeer naar jouw website.

- Implementeer de juiste schema markup voor jouw afbeeldingen.
- Voeg relevante OpenGraph tags toe aan jouw pagina’s.
- Zorg voor consistente en nauwkeurige informatie in zowel structured data als OpenGraph tags.
Het belang van unieke afbeeldingen
Met de introductie van E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness) richtlijnen van Google is het belangrijker dan ooit om unieke en onderscheidende content te creëren, inclusief afbeeldingen. Deze richtlijnen benadrukken de waarde van content die blijk geeft van echte expertise, autoriteit en betrouwbaarheid. Dit heeft ook invloed op het gebruik en de keuze van afbeeldingen op je website.
Waarom unieke afbeeldingen gebruiken?
- Ervaring en expertise
Afbeeldingen die uniek zijn voor jouw merk of bedrijf weerspiegelen jouw specifieke ervaring en expertise. Dit in tegenstelling tot generieke afbeeldingen uit gratis beeldbanken, die vaak door meerdere websites worden gebruikt en geen unieke waarde bieden.
- Autoriteit en onderscheidend vermogen
Door eigen afbeeldingen te gebruiken, zoals foto’s van jouw producten, team of realisaties, bouw je aan een autoritaire uitstraling. Het helpt jouw merk te onderscheiden van concurrenten die mogelijk vertrouwen op minder persoonlijke, generieke afbeeldingen.
- Betrouwbaarheid en authenticiteit
Originele afbeeldingen verhogen de authenticiteit van jouw content. Ze tonen aan dat je bereid bent te investeren in kwaliteitscontent, wat vertrouwen wekt bij Google en jouw doelgroep. - Helpful Content
Door bijvoorbeeld product-in-use foto’s te gebruiken op jouw productdetailpagina, help je de bezoeker aan voorbeelden van de juiste toepassing. Dit maakt jouw webshop en productpagina uniek ten opzichte van andere aanbieders met hetzelfde product.
- Impact op SEO
Google’s algoritmes worden steeds geavanceerder in het herkennen van unieke versus generieke content. Unieke afbeeldingen dragen bij aan een betere SEO-prestatie, terwijl overmatig gebruik van niet-onderscheidende afbeeldingen jouw site juist benadeelt.
Problemen met API-geladen afbeeldingen
Het inladen van afbeeldingen via een API van merk-websites kan efficiënt zijn, zeker als het gaat om werkuren te besparen. Maar het draagt niet bij aan de uniekheid van jouw website. Deze afbeeldingen zijn vaak generiek en worden breed gebruikt, waardoor ze niet bijdragen aan de E-E-A-T richtlijnen. Het ontwikkelen van eigen, unieke afbeeldingen toont een hoger niveau van betrokkenheid en toewijding aan kwaliteit.
Mijn advies, ga nog een stapje verder dan unieke foto’s. Pas ook video’s toe met uitleg, instructies ,how-to’s en montagevoorbeelden op jouw pagina’s om daarmee de content nog completer te maken.
Afbeeldingen optimaliseren in WordPress
Veel mensen laten een website bouwen in WordPress. Het beheren van de website is via deze tool namelijk gemakkelijk, ook als je geen of weinig kennis hebt van web development. Omdat WordPress het meest voorkomt, laat ik het voorbeeld zien aan de hand van dit systeem.
Binnen Media > Bibliotheek vind je een overzicht van alle afbeeldingen die zijn toegevoegd aan het systeem. Dit zijn alle afbeeldingen die aan de website zijn toegevoegd. Vanaf deze plek loop je gemakkelijk alle afbeeldingen bij langs en zie je welke meer optimalisatie nodig hebben, of je kunt de afbeeldingen vanaf de pagina optimaliseren waarop deze geplaatst is.
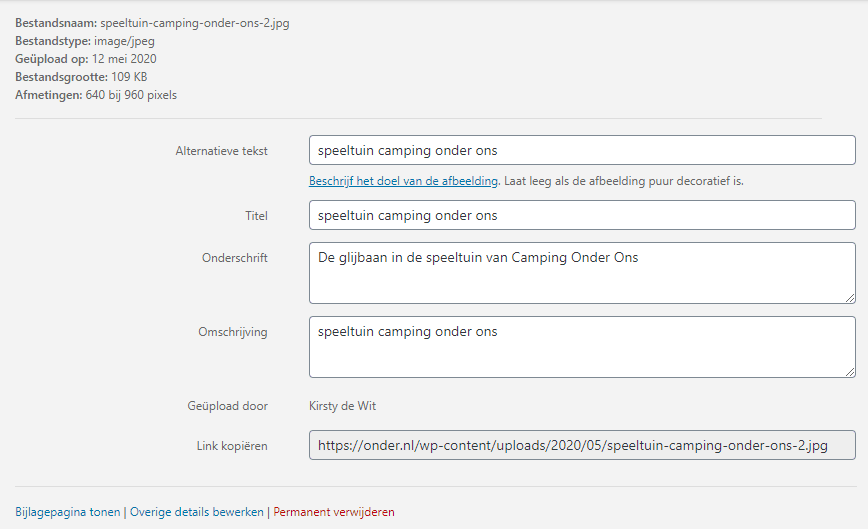
Klik op een afbeelding vanuit de media bibliotheek of vanuit de pagina waar deze op staat. je krijgt dan het volgende venster in beeld:

- Alternatieve tekst: Dit is voor SEO doeleinden het belangrijkste onderdeel. De Alt-tekst wordt namelijk meegenomen in de broncode en wordt dus gelezen door crawlers.
- Titel
De titel van de afbeelding wordt vooral gebruikt om de afbeelding vindbaar te maken binnen WordPress. - Onderschrift
Het onderschrift wordt weergegeven onder de afbeelding. Hier geef je een extra uitleg of onderbouwing over wat er op de afbeelding te zien is. In dit geval vertellen we dus dat dit specifiek de glijbaan van de speeltuin op Camping Onder Ons. - Omschrijving
SEO technisch heeft de omschrijving van de afbeelding geen meerwaarde. Wel is deze ook te gebruiken ter ondersteuning van je interne media bibliotheek.
Starten met het afbeeldingen optimaliseren voor SEO
Met bovenstaande tips kun je beginnen met het optimaliseren van de afbeeldingen op je website. Het is niet moeilijk, maar wel heel belangrijk! Neem er even de tijd voor en ga de afbeeldingen langs in jouw galerij van afbeeldingen.
Investeren in unieke en kwalitatief hoogwaardige afbeeldingen een belangrijk onderdeel van jouw contentstrategie. Het gaat niet alleen om het visuele aspect, maar ook om het overbrengen van expertise, autoriteit en betrouwbaarheid, wat allemaal bijdraagt aan jouw algehele online succes.
Heb je hulp nodig bij het optimaliseren van je. website? Neem gerust contact op. Ga voor een SEO adviestraject. Liever zelf aan de slag met SEO, maar kan je toch wel een update gebruiken? Neem eens een kijkje bij ons trainingsaanbod!
Benieuwd naar de prestaties van jouw website? Neem een kijkje bij al onze diensten en ontdek hoe je door SEO uitbesteden aan ons SEO bureau het maximale uit jouw online aanwezigheid kunt halen.